
✨ 나도 이제 취업성공 ✨
맡은 업무중에 하나인 해외 이커머스 shopify 를 이용한 페이지를 관리하기 위해
쇼피파이라는것을 처음 접하고,, 파해치게되었다..
공식문서 빼고는 아직 국내에서 블로그 같은 사료가 많이 없어서 ㅠ
마침 udemy에 적절한 영상이 있어 내돈내산 해 보았다..!
자막도 따로 없어 영어자막 자동 생성으로 열심히 따라가는즁.. 😂
여기 포스트는 기록 및 따라해보기 + 복습 용으로 정리해 볼 것이다 !
Shopify Theme 이 2.0으로 업그레이드 되면서 원래 liquid를 썼다면 json 으로 template가 변경되었다.

liquid template 이었던 404 파일을 json template으로 변경해 주었다.
쇼피파이 공식 문서에 있는 JSON templates로 쓸 수 있는 속성을 가져왔다


여기서 자주 쓰이고 좀 알아놔야 할 속성은 naming, sections, order이다.
이제 json template가 어떻게 작동하는지 VS code를 이용하여 정리해 보겠다.




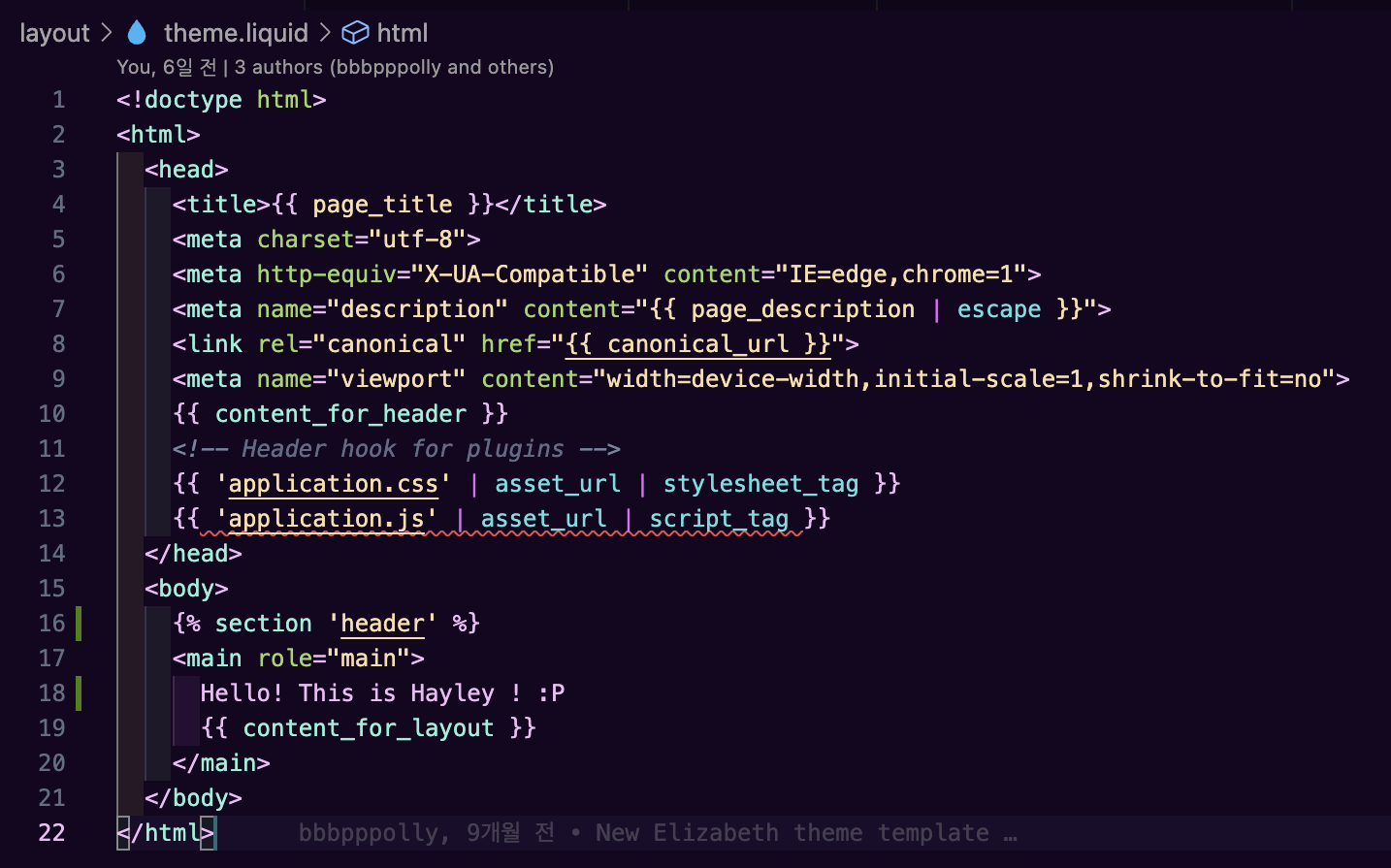
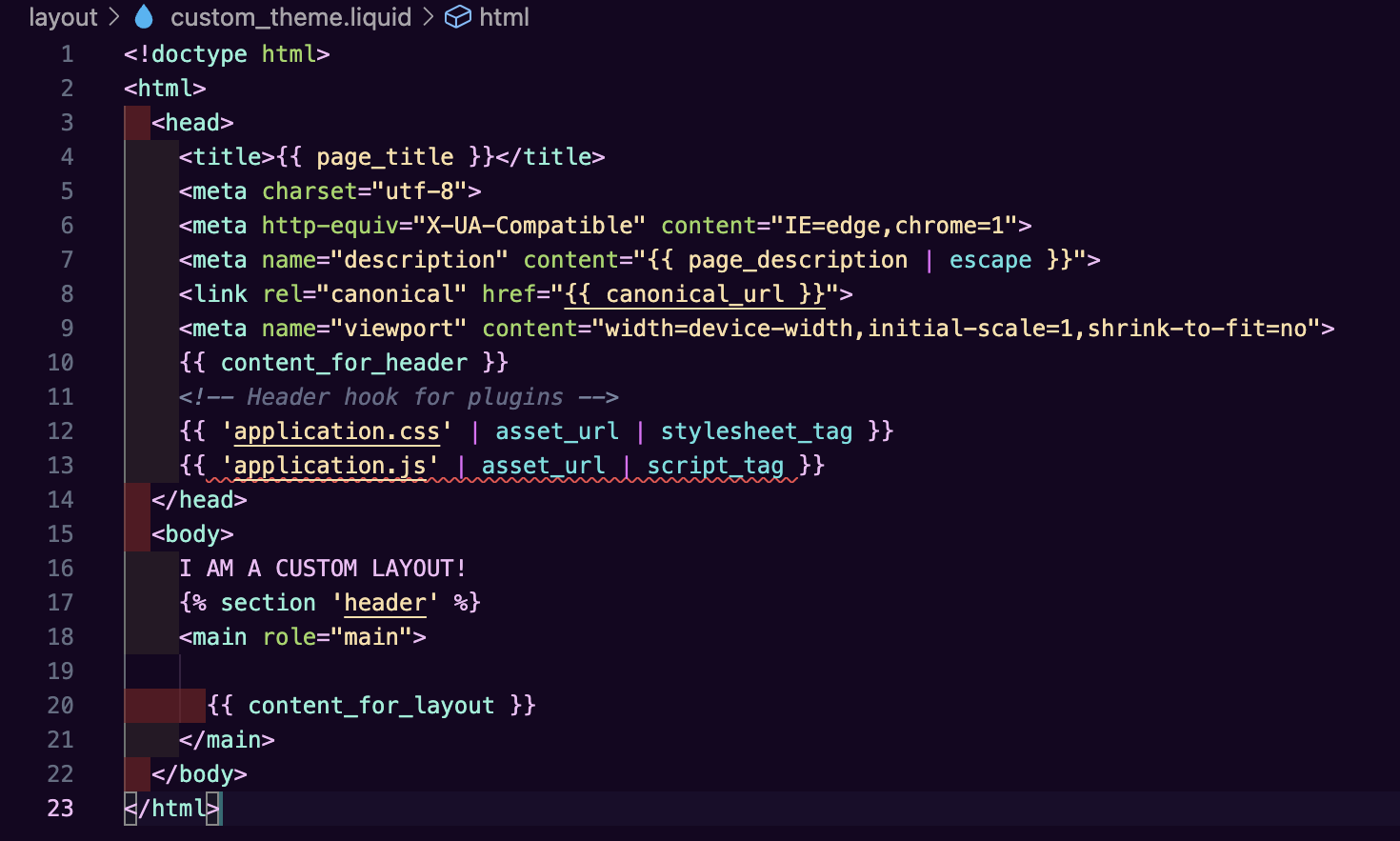
그대로 모두 복사 후 새로만든 파일인 custom_theme.liquid 파일에 넣어줬다.

그리고 body 태그 안에 커스텀임을 보여주는 글자를 적고 변화를 볼것이다!

wrapper attribute
- can use sections
- can create own custom HTML tag
- etc
ex) div를 이용하여 ID를 404_template로 넣고 싶을때
"wrapper" : "div#404_template"
추가로 div 태그에 class를 custom-class 로 추가하고 싶을 땐 (.) 을 추가하고 적는다. (dot)
"wrapper" : "div#404_template.custom-class"
그리고 추가로 custom attribute를 넣고 싶을때는 [ name of attribute + its value] 대괄호에 속성이름을 적는다.
여기서 속성 : custom-attribute / 값 : Hello를 넣는다 치자.
"wrapper" : "div#404_template.custom-class[custom-attribute=Hello]"
이렇게 적을 수 있다.
section attribute
: need to apply another object
"sections": { create section IDs }
- section IDs : unique ID for section , can name it anything (alphanumeric character 영숫자)
ex) template-404 라는 sectionID 를 설정한다면, 또다른 객체를 넣어줘야 한다.
이유: need to use the type attribute
"sections": {
"template-404": { type 넣어야함 }
}"sections": { "template-404": { "type": "type의 value넣기"} }
type 의 value에는 section 안에있는것을 적용시킨다.

예시로 적용시키기 위해 sections 폴더에 example-404.liquid라는 파일을 만들었다.

이러한 예시를 적어주었고,
"sections": {
"template-404": {
"type":"example-404"
}
}value값으로는 위처럼 파일 명을 적어주면 된다.
order attribute
: For the value of order attribute, required to pass an array. [ ](대괄호)
And this array is the section ID inside of the section attribute.
그래서 위의 예시를 계속해서 이용하고 있기 때문에 여기서 쓰일 section ID 는 template-404이다.
"order":["template-404"]
그럼 최종 코드는 이렇게 된다.
{
"name": "Template 404",
"layout": "custom_theme",
"wrapper": "div#404_template.custom-class[custom-attribute=Hello]",
"sections": {
"template-404": {
"type": "example-404"
}
},
"order": ["template-404"]
}
그러고 난 다음 터미널에서 shopify를 해당 키워드와 함께 다시 실행시켜주고,


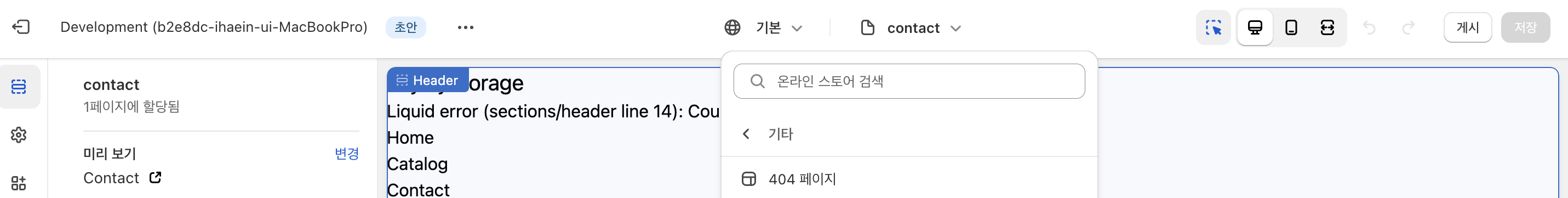
눌러주면 shopify 관리자 페이지가 나온다.

상단에 drop down 버튼을 누르고 '기타' 창에 가면 아까 위에서 만든 404페이지를 볼 수있다.

아까 만든 예시들을 볼 수 있었다!
이 예시들로 볼 수 있듯, 페이지는 필요한 것들을 여러 단위로 만들어서 합치는 모듈식이라 커스텀 제작 할 수 있음 을 기억하쟈!!
실제로 홈페이지에서도 알 수 없는 url을 검색했을때

이렇게 나오는 것을 확인할 수 있었다.

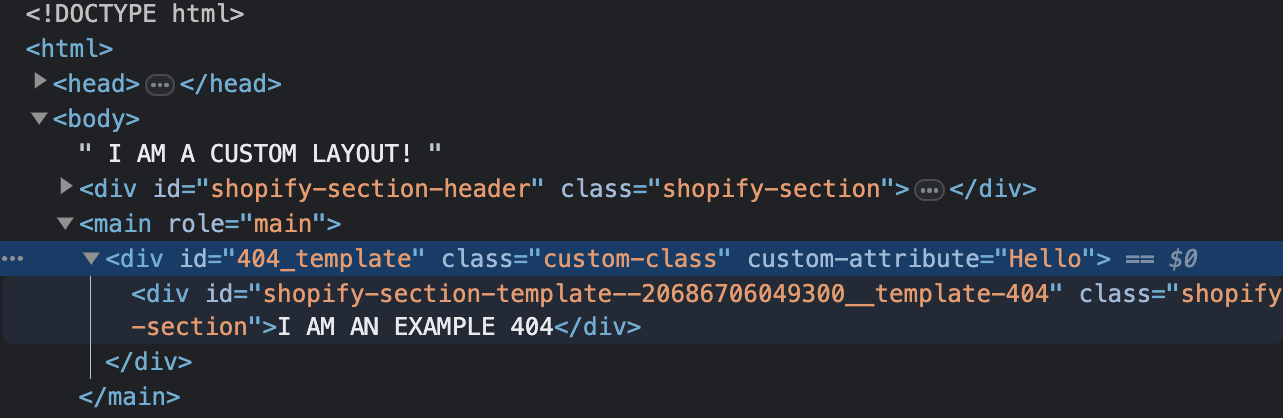
개발자 도구에서 확인하면, div 태그에서 404-template라는 이름의 아이디와 custom-class라는 class를 가지는것을 확인할 수 있다.
<복습 및 응용>

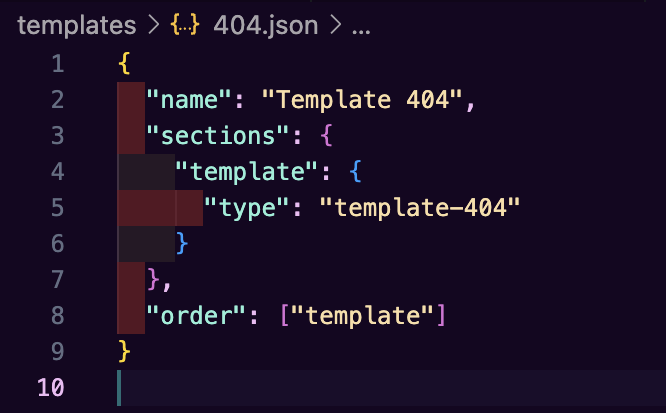
다시 404.json 파일에 있던 코드를 모두 지우고, 기본적 틀만 다시만들어 보았다.

이번에 template-404.liquid 파일에는
<h1>{{ 'general.404.title' | t }}</h1>
이러한 코드를 넣어보았는데,

입력하지도 않은 Not found가 어디서 등장을 했다!
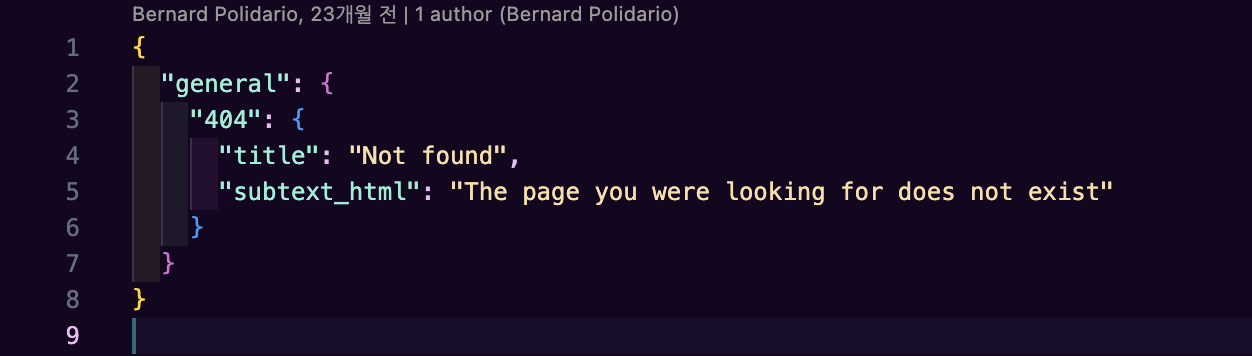
어디서 왔나 보니,


이런게 기본적으로 있다 !
t 는 필터로 작용한다.
그럼 위에서 title 밑에 "subtext_html"도 함께 넣어주겠다.
<h1>{{ 'general.404.title' | t }}</h1>
<p>{{ 'general.404.subtext_html' | t }}</p>
react만 쓰다가 새로운 template 배우니.. 좀 헷갈리고 어렵다만..그래도 재밌다 ㅇ0ㅇ!!
'프론트앤드 > Shopify' 카테고리의 다른 글
| [Shopify] story theme 상품목록에 Add to cart 버튼 추가 (0) | 2024.01.08 |
|---|---|
| [javascript] 404.liquid 에서 리디렉션 (0) | 2023.09.10 |
| [JavaScript] (0) | 2023.09.09 |
| [JSON Template] 404-template Designing (1-3) (0) | 2023.08.27 |
| [JSON Template] 404-template schema (1-2) (0) | 2023.08.26 |