728x90
웹사이트 레이아웃을 만드려면
html, css를 작성해야 한다.
next 에서는 ? 리엑트버전 (jsx) html, css를 사용하면 된다
<리엑트 버전 HTML 특징 4가지>
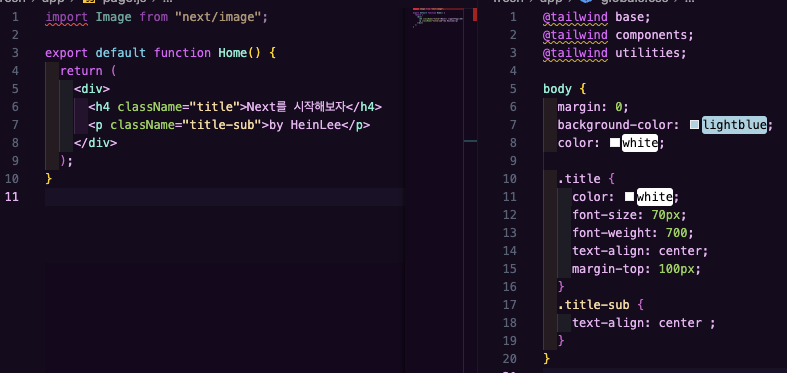
1. return () 안에 HTML넣을 때 : <></>평행해서 태그들을 2개이상 넣을 수 없다. (전체를 감싸는 하나의 태그가 있어야 한다)
2. 스타일 적용하고 싶을 때 : className 이라고 써야한다.
ex)


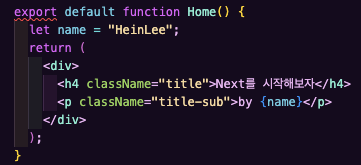
3. HTML안에 변수 넣을 때 : { } 중괄호 안에 넣어준다. (jsx의 데이터바인딩 문법 이라고도 불린다)

중괄호 안에 넣어주었고, 결과는 위의 화면과 똑같은것을 확인 할 수 있다.
4. style 속성을 넣으려면 style={ { 어쩌고 : 저쩌고 } }
: 중괄호 두개를 이용한다
: 이 때, -기호가 들어가야 하는 font-size 같은 속성은 fontSize 이렇게 카멜케이스를 이용해 준다.
<p style={{ color: "pink" }} className="title-sub">
728x90
'프론트앤드 > [Next.js]' 카테고리의 다른 글
| [Next.js] 2.개발환경 세팅, 오류, 파일 (0) | 2023.07.04 |
|---|---|
| [Next.js] 1. 쓰는 이유 (0) | 2023.07.04 |