Next.js 써보려 이제 개발환경 세팅을 하려 한다!!!
<세팅>
1. 바탕화면에 폴더 하나 만들어주고 vscode에서 열어준다
2. 프로젝트 생성을 위해 터미널을 열고
npx create-next-app@latest --experimental -app
를 쳐서 엔터를 누르니

이런게 떠서 (y) 누르고 진행

프로젝트 이름 설정해주기

타입스크립트를 쓸 것인지도 물어보는데, 방향키로 선택이 가능하다

ESLint도 사용할 것인지 물어보고

Tailwind CSS도 쓸 것인지

src/directory 도 쓸 것인지

App Router도 쓸 것인지 (이건 그래도 Recommended라고 되어있다!)

그러면 이제 생성이 된다!
3. 에디터로 생성된 프로젝트 열고 코드 짜면 된다!
내 프로젝트 이름은 fresh 이라, cd fresh를 치면 프로젝트가 열린다

이제 이 상태에서

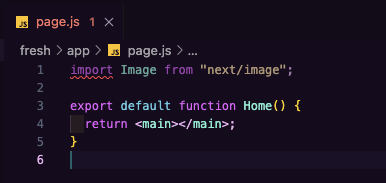
app -> page.js 파일을 열고 React 기반이니까 React 코드를 짜면 된다 ! (여기가 main page! )
여기서 짠 코드를 미리보기 하고 싶은경우
터미널 : npm run dev
을 하면

이런 메세지가 뜨는데 저기 url을 커맨드 + 주소클릭 하면 뜬다~
근데 나는 왜

이런 오류창이 뜨는가..?
확인해보니, 내 폴더 명에 ? 라는 기호가 들어가 있어서 였던 것 같다.....
그래서 폴더명을 바꾸고, 혹시몰라 terminal에서 npm i 도 같이 해준 후,
다시 npm run dev를 하니깐

원래 나와야하던 페이지.. ㅠㅠ로딩 성공.. ㅠㅠㅠ
처음부터 이러냐.. ㅠ_ㅠ 힝..!!!!!
<파일들>
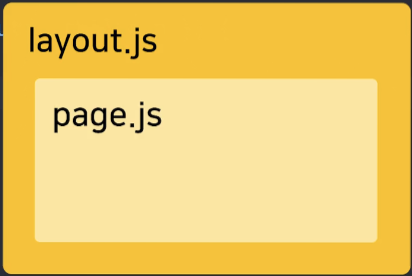
page.js : 메인페이지
laylout.js : page.js 를 감싸는 파일 (페이지 밖에 써야하는 내용들은 여기다 쓰면 됨!
ex)<head/>, 상단메뉴 등 페이지간 공유하고 싶은 내용들 )

global.css : css적용하는곳 (모든 페이지에 적용할 스타일)
ooo.module.css : ooo 페이지에만 적용되는 css파일
node_module : 설치한 라이브러리 보관해줌
public 폴더 : 이미지, 폰트파일 등 소스코드 이외의 파일들 보관용
package.json : '설치한 라이브러리 버전들, 터미널에서 쓸 수 있는 명령어' 기록되어 있음
이제 시작을 할 텐데,

프로젝트 시작하면 많은 내용들이 있는데, 다 지우고 이것만 냅두고 시작할 것이다.
이제 시작해본다 ..!!!!
'프론트앤드 > [Next.js]' 카테고리의 다른 글
| [Next.js] 3. 페이지 레이아웃 만들기 (0) | 2023.07.05 |
|---|---|
| [Next.js] 1. 쓰는 이유 (0) | 2023.07.04 |