728x90
여전히 프로젝트 중이다.
위치를 맵에 표기하기 위해 카카오 api를 구현해 보았다.
지도안에서 검색까지 되는 기능은 아니고, 정해진 위치를 가준으로 주변이 보이게 해 보았다.
<Kakao Map API 가이드 페이지>
https://apis.map.kakao.com/web/guide/
구현했던 순서대로 나열해 보겠다
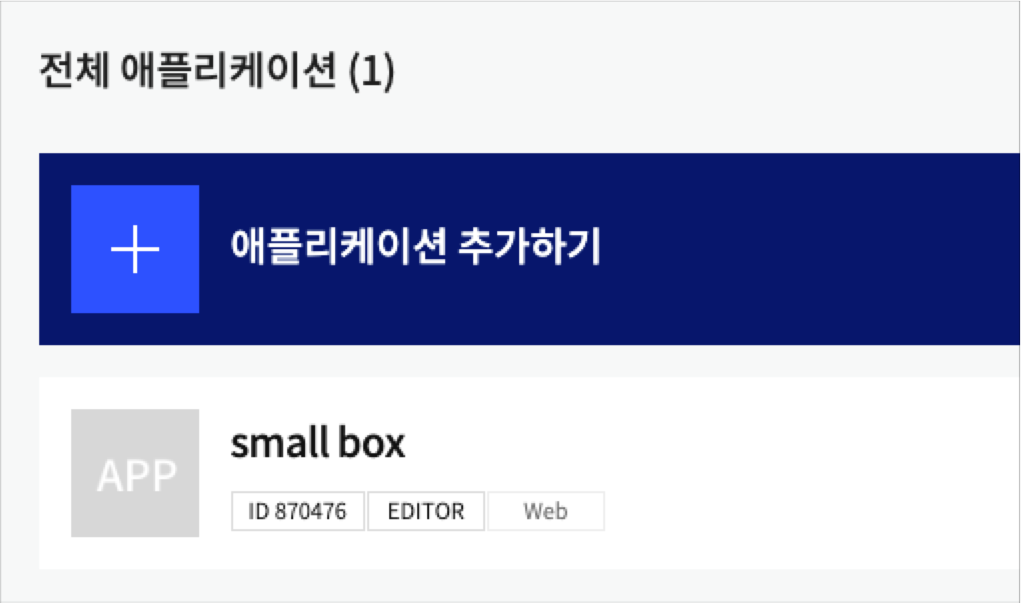
1. 카카오 developers에 가서 로그인 후 프로젝트 중인 app 을 추가한다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

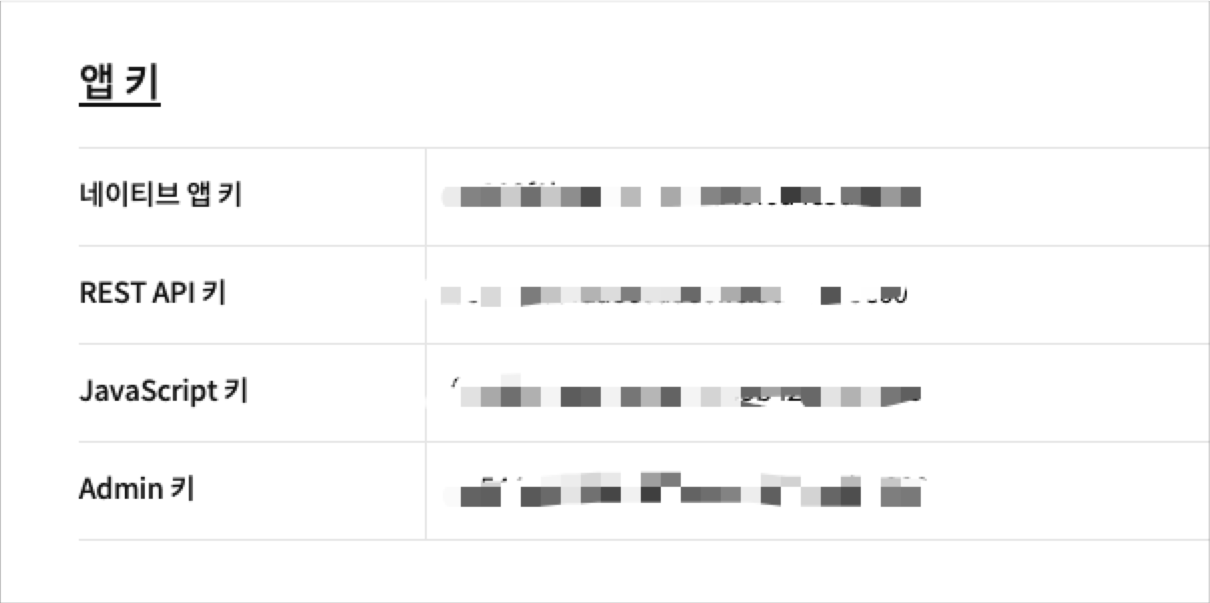
2. 해당 app의 키들 중 JavaScript키를 public/index.js 파일에 넣어준다.

<div id="root"></div>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=카카오에서 받은 JavaScript 앱 키 적용&libraries=services,clusterer"
></script>해당 코드는 <body/> 안에 적용해 주었다.
이 때, 앱 키는 노출되면 안되므로,
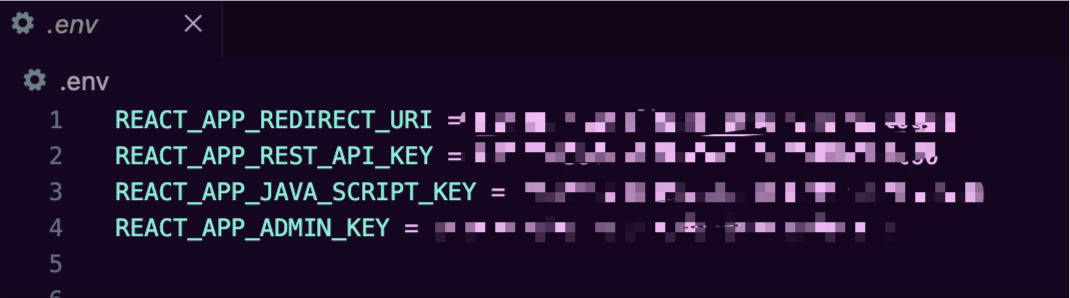
프로젝트 상단위치에 .env 파일을 만들어 .gitignore에 해당 파일을 git에서 추적하지 못하게 지정해 주었고,
그안에 아래처럼 선언해 주었다.

** .env 변수 이름 반드시 REACT_APP_ 으로 시작해야 하는것을 잊지말자!!
** index.html 에서 카카오에서 받은 JavaScript 앱키를 적을때,
%REACT_APPKAKAO_JAVASCRIPT_KEY%해당 형태로 적어야지 적용이 된다!!
3. Kakao Map package install 한다.
npm install react-kakao-maps-sdk
4. 지도 불러오기
//TheaterLocation.js
import { Map, MapMarker } from "react-kakao-maps-sdk";
const TheaterLocation = () => {
return (
<div>
<Map
center={{ lat: 37.506320759000715, lng: 127.05368251210247 }}
style={{
width: '600px',
height: '500px',
borderRadius: '20px',
}}
>
//지도에 보여줄 위치 지정 (위도,경도)
<MapMarker
style={{ border: 'tranparent' }}
position={{ lat: 37.506320759000715, lng: 127.05368251210247 }}
>
//핀 찍힐 위치
<div
style={{
color: '#9971ff',
fontSize: '19px',
fontWeight: '700',
border: '4px solid #9971ff',
borderRadius: '10px',
padding: '2.5px',
}}
>
🎬 small box 🎬
</div>
</MapMarker>
</Map>
</div>
//핀에 적힐 이름 (위치 이름)
);
};
export default TheaterLocation;히히

728x90
'프론트앤드 > [React]' 카테고리의 다른 글
| [React] 로그인 구현 + 비밀번호 보이게 기능 코드정리 (0) | 2023.03.27 |
|---|---|
| [React] 네이버 지도 API 이용 주소->좌표 구하기 (0) | 2023.03.22 |
| [React] 페이지 상위로 가는 button (0) | 2023.03.06 |
| [React] 카카오 API 연결 로그인 (0) | 2023.02.28 |
| [React] Styled component (props) 1-2 (적용) (0) | 2023.02.26 |