내가 여태 동적 라우팅을 배우기 전에 사용했던 정적라우팅..!
정적라우팅이란?

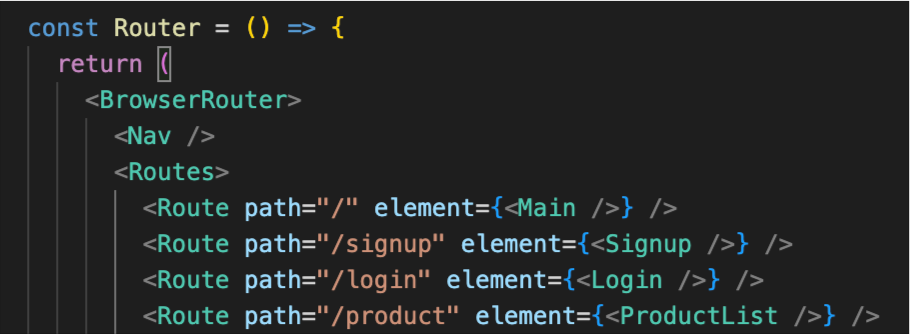
이렇게 미리 사용할 수 있는 경로들과 해당 경로로 접속 했을 때 보여줄 컴포넌트를 모두 정의 해 두는 방식이다.
하지만 이런 간단한 페이지가 아니라 복잡하고 규모가 큰 어플리케이션에서는 이렇게 일일이 다 정의 해 두는데에 어려움이 있다.
여태까지 나는 이렇게 쓰고있었다...
그렇지만 이번에 동적 라우팅을 배우게 되어 이제 정적라우팅이라는 작별이다 ...! ⭐️
예시로 블로그 어플리케이션이 있다고 가정해보자!

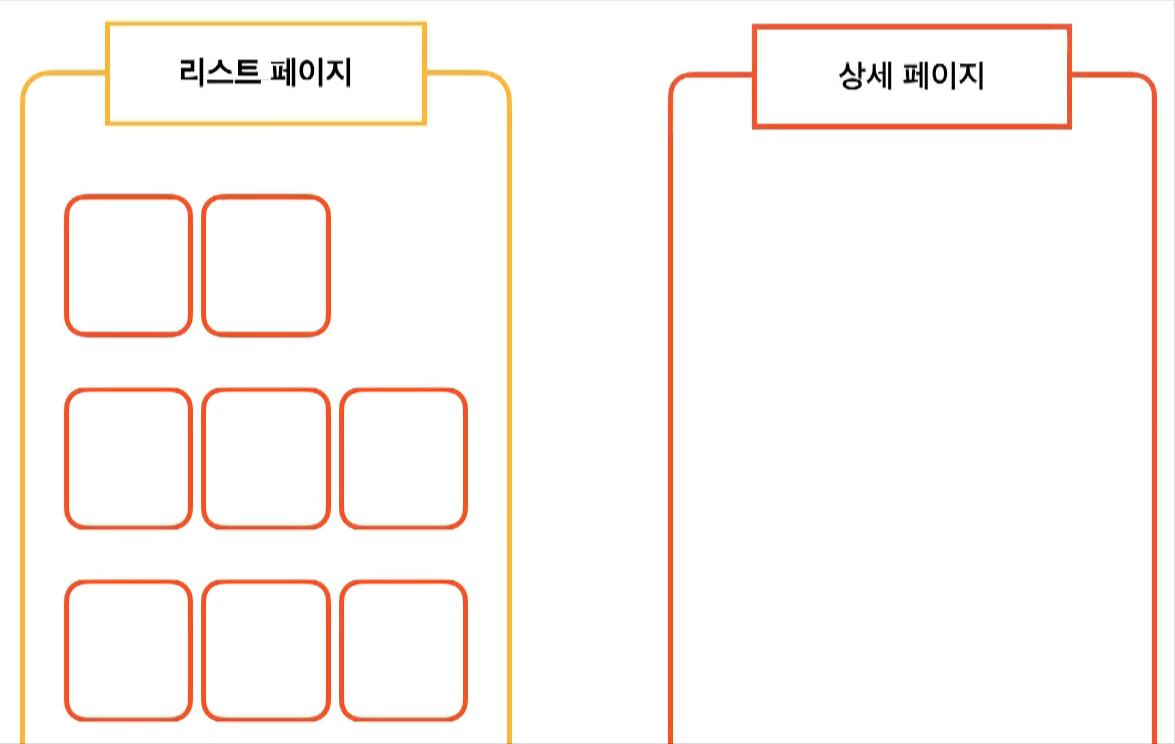
블로그에 포스팅 목록을 보여줄 수 있는 '리스트 페이지' 와 포스팅의 내용을 보여주는 '상세페이지' 가 있다고 가정할때,
일반적으로 '리스트페이지'를 기본경로 route ( / ) 로 설정하고,
' 상세페이지 '를 ( /post/[포스트의 id ]로 정해서 각 id 번호에 해당되는 포스트를 누르면 해당 게시물로 갈 수 있도록 개발을 한다고 하자
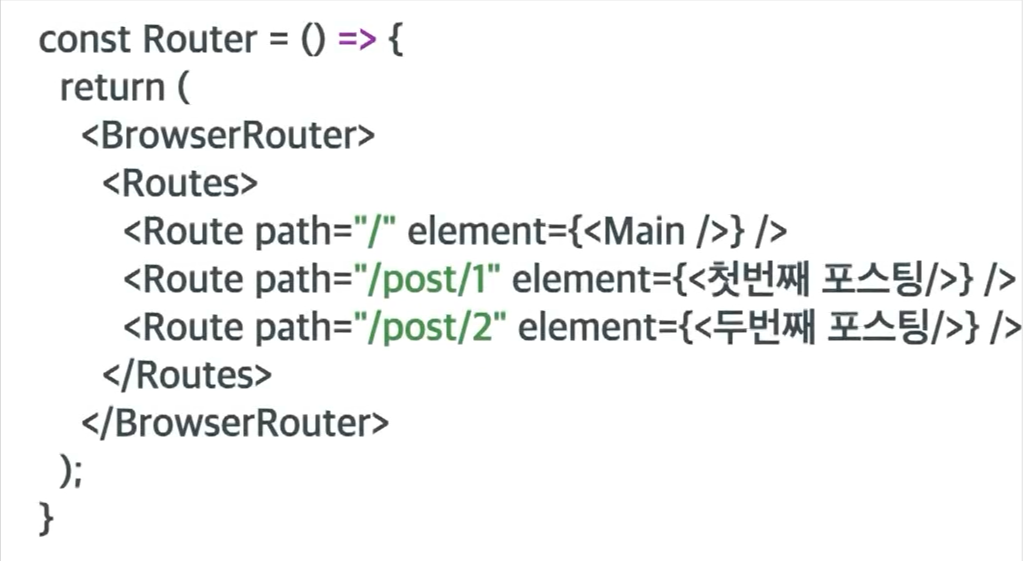
정적라우팅을 사용한다면

이런식으로 구현할 수 있을 것이다.
블로그 포스트가 적은 양의 갯수라면 이렇게 해도 무방하겠지만,
중간에 포스트를 삭제하는 일이 있으면, router에 가서 해당 번호의 포스트도 수동으로 지워줘야하고..
파워블로거 같은 어마무시한 양의 갯수라면.. 이렇게 개발한다면 너무 비효율적일것이다.!
그래서 나온 동적라우팅!!
동적라우팅은 기존처럼 Route를 설정할 때 URL의 전체 형태를 미리 정의 하는 방식이 아닌
특정 규칙을 정의한 후 규칙에 부합하는 URL이 있을 경우에 해당하는 element를 보여주게 설정하는 것이다.
동적라우팅 구현방법
예시)
<Route path="/post" element={<Detail/>}/>해당 post 라는 경로로 들어가면 Detail 이라는 컴포넌트를 보여주도록 구현된 Route컴포넌트이다.
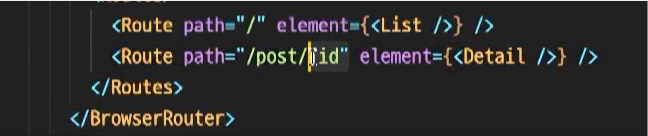
여기서 동적라우팅을 적용하려면
path prop에 : (콜론) 기호를 이용한다.

이렇게 경로 뒤에 : 를 입력하고 그 뒤에 문자열 형태로 path를 설정하면 URL에서 경로뒤에 무슨 글자가 오던지
해당 Route 로 연결되어 Detail 컴포넌트를 보여주게 된다.
이처럼 : (콜론) 뒤에 id 같은 문자열을 Path parameter이라고 한다.
Path parameter는 매개변수라는 의미를 가지고 있으며, 이름을 자유롭게 지정할 수 있다.
위처럼 : id 라고 지정한 것이라면 path parameter를 id 라고 부르도록 지정한 것이다.
Path parameter는 URL 에 있는값을 마치 매개변수럼 사용하는데,
그럼 유저가 products/:1 로 접속하면, 아이디라는 이름에 1이라는 값이 전달되는 것이다.
그 후 컴포넌트에서 path parameter로 전달된 값을 이용해서 특정 처리를 하는 코드를 작성하면
하나의 컴포넌트에서 다양한 UI를 보여줄 수 있게 된다.
react-router-dom 에서 어떻게 path parameter의 값 가져오기
React에서는 useParams hook 을 제공해 주는데,
이 useParams hook은
- path parameter의 값을 가져올 수 있게 해주며
- useState 처럼 path parameter의 값이 변경되면 컴포넌트를 리렌더링 해주는 기능을 제공해 준다.
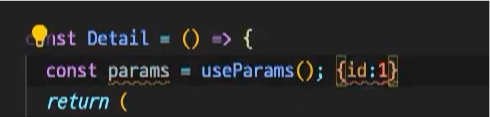
위 블로그에서 포스팅을 누른 후 상세 페이지에 들어왔을 때를 예로 들어보겠다.
useParams를 호출해서 나온 반환값을 params 라는 변수에 할당했다.
: useParams hook 을 호출하면 Path params의 값을 객체형태로 반환해 준다.
= params 변수에는 객체 형태의 값이 할당되었다.
이때, 객체 프로퍼티의
key 는 위의 route에서 설정한 path parameter의 이름
value는 path parameter에 실제로 전달된 값 을 의미한다.

블로그에서 path parameter 의 이름을 id 로 지정했기 때문에
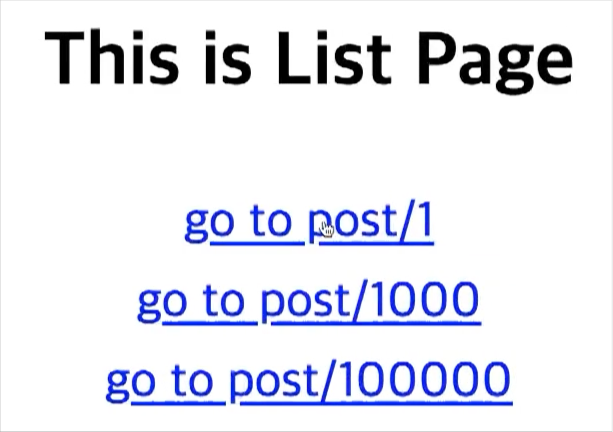
post1로 접속하면 useParams hook의 return 값은

{ id: 1 }이 되는 것이다.
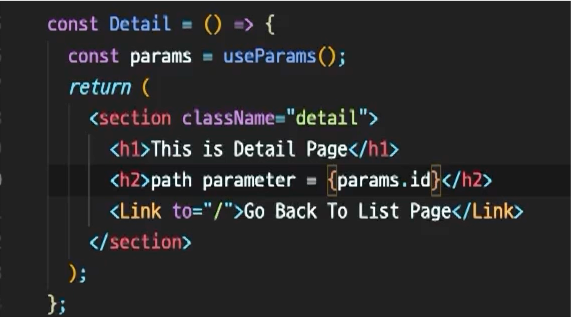
이 값을 이용해서 URL 마다 다른 UI를 보여줄 수 있도록 구현했다.

{params.id } ( params객체에 id키) 에 해당하는 값이 보여지도록 설정하니

같은 상세페이지 이지만, URL 에 따라서 다른 UI를 보여주고 있는것을 확인 할 수 있었다.
그럼이제 적용을해봐야지!
내가 실제로 1차 프로젝트에 사용한 코드이다.
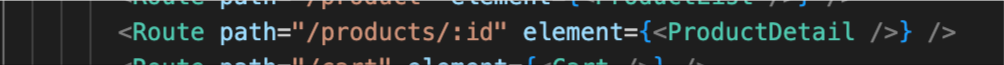
적용) Router.js

/products 뒤에 어떤 글자/숫자 가 오더라도 모두 ProductDetail 컴포넌트를 보여주게 된다.
내가 구상한 페이지는
products/1 이면 ProductDetail 1 번의 내용을 보여주도록 구현하는 것으로,
ProductList 가 부모컴포넌트이고, 그 안에 Product 컴포넌트를 자식 컴포넌트로 주었다.
부모컴포넌트에서 해당 라우팅이 실행되는 함수가 있어야하는것이아니라, 자식컴포넌트에서 사용할 예정이었어서, props로 넘겨주고 사용을 해 보았다.
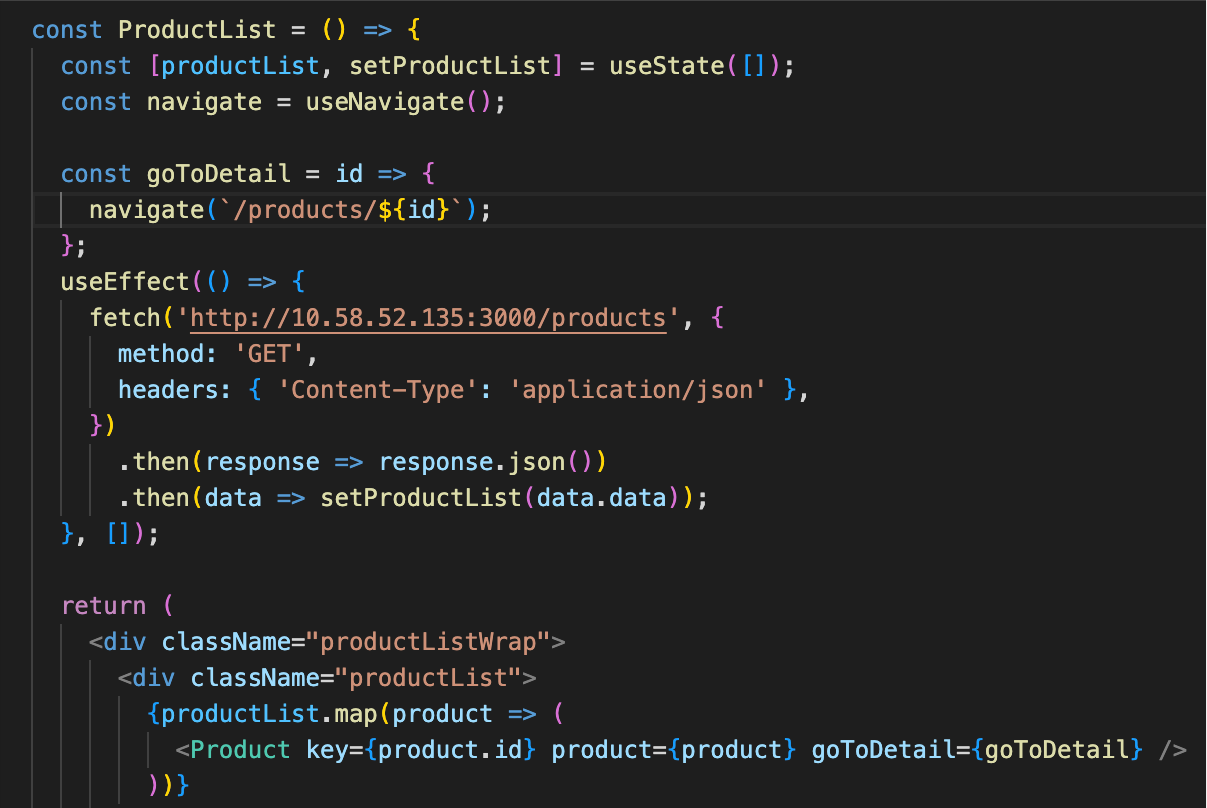
먼저 ProductList.js

해당 코드를 보면 goToDetail 이라는 함수를 useNatigate를 써서 위 Router.js 에서 설정해준 상세페이지로 갈 수 있게
`/products/${id}`로 경로를 지정해 주었고, 해당 함수를 사용할 자식 컴포넌트에 props 로 넘겨주었다.
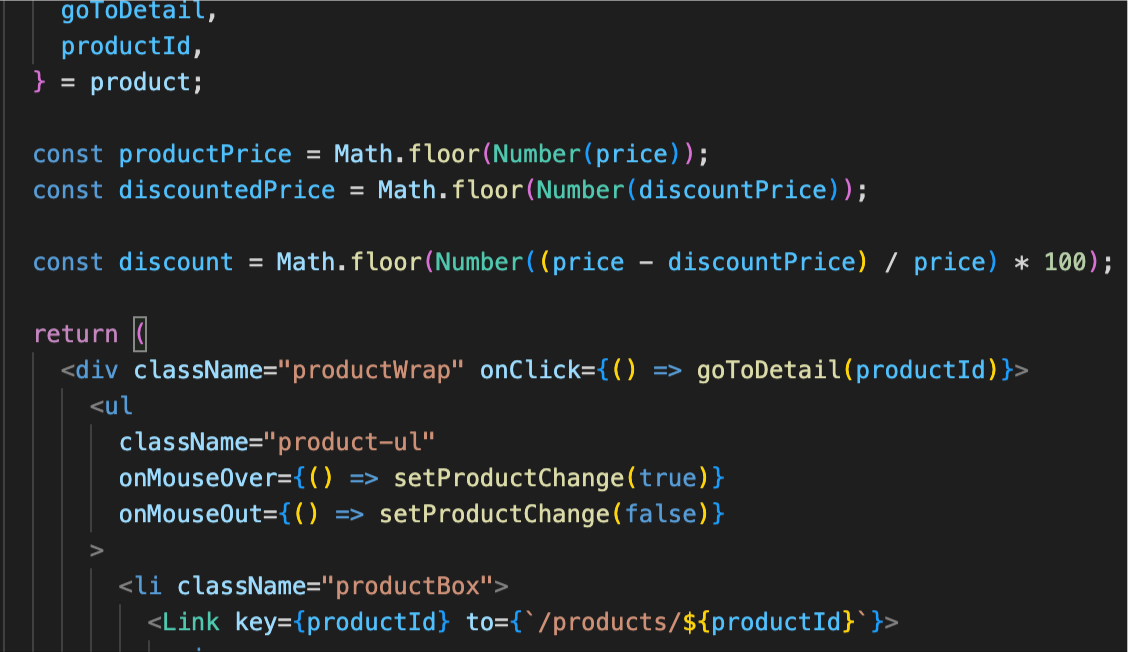
Product.js

<Link> 를 이용해 해당 <li>에 경로를 우리 백엔드에서 정해준 key 값인 productId로 지정해 주었다.
저렇게 지정해주니 상품리스트에 있는 상품을 클릭할때마다 해당 아이디 값을 가진 상품 상세페이지로 이동하게 되었다!!

해당 페이지로 이동하는것을캡쳐해서 올리고싶지만...
백엔드 서버가 지금은 닫겨있는 관계로.. 이렇게 정리하겠다. ..
혹시나 틀린부분이나 이상한 부분이 있다면... 알려주시면...감사하겠숩니당..
ㅠ_ㅠ
'프론트앤드 > [React]' 카테고리의 다른 글
| [React] useState 조건부 렌더링 (0) | 2023.02.22 |
|---|---|
| [React] useState (count하기, 비동기) (0) | 2023.02.22 |
| [React] scss안에서 다른 scss파일 부르기, scss @mixin , 변수 이용 (0) | 2023.02.22 |
| [React] 컴포넌트 재사용 (0) | 2023.02.19 |
| [1차 프로젝트] 멘토님께 받은 리뷰 정리( useState, 주석없애는 이유,조건부 렌더링 (&& 연산자), JSON.parse( )매서드) (0) | 2023.02.18 |