1차 프로젝트를 하면서 비슷한레이아웃을 가진 컴포넌트를 어떻게 사용해야하는지 궁금했는데,
마침 배우게 되어서 정리를 해 보았다.
어려울 것 같았으나, 알고보니 되게 간단하게 구현 할 수 있었다.
이런것도 할 수 있다니... 아주 좋구만... 🌝

컴포넌트 분리는 대부분 관심사에 따라 분리를 하는데,
복잡한 코드를 비슷한 기능을 하는 코드끼리 별도로 관리하는것 을 의미한다.
복잡한 컴포넌트 일수록 재사용이 어려워 가독성과 유지보수성이 떨어지기 때문에 컴포넌트를 따로 분리하여 관리하면 앞서말한 문제들을 야기시키지 않아 아주 유용할 것이다.
컴포넌트를 분리하는 기준
-> UI일부가 여러번 사용되거나, UI 일부가 자체적으로 복잡한 경우 분리
한번 이제 예를 들면서 배웠던 것을 정리해 보겠다.
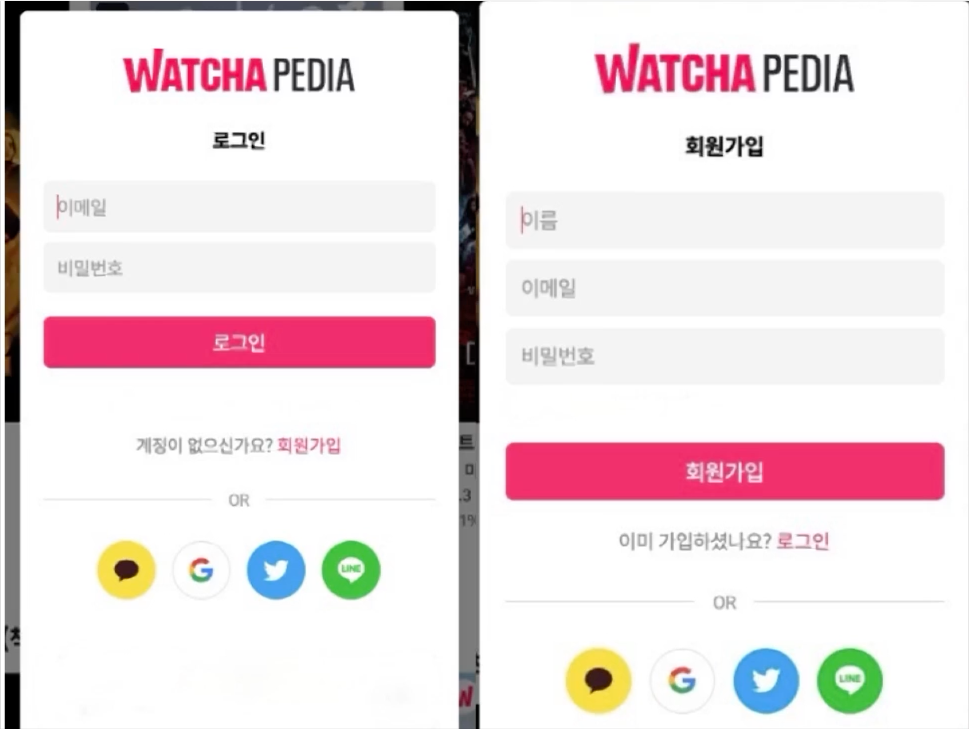
1. 컴포넌트 분리를 하고자하는 UI가 어떻게 구성되어 있는지 파악하기

로그인- 로고, 타이틀, 이메일, 비밀번호 입력창, 로그인버튼, 회원가입 링크, 구분선, 소셜 로그인 버튼
회원가입 - 로고, 타이틀, 이름, 이메일, 비밀번호 입력창, 회원가입 버튼, 로그인 링크, 구분선, 소셜 로그인 버튼
2. 각 컴포넌트에서 동일한 요소와 다른 요소는 무엇인지 파악하기
동일한 요소 - 로고, 구분선, 소셜로그인 버튼 + 전체적인 레이아웃
다른요소 - 타이틀 , 입력창, 버튼 안에 내용, 각 컴포넌트로 이동하는 링크 메세지
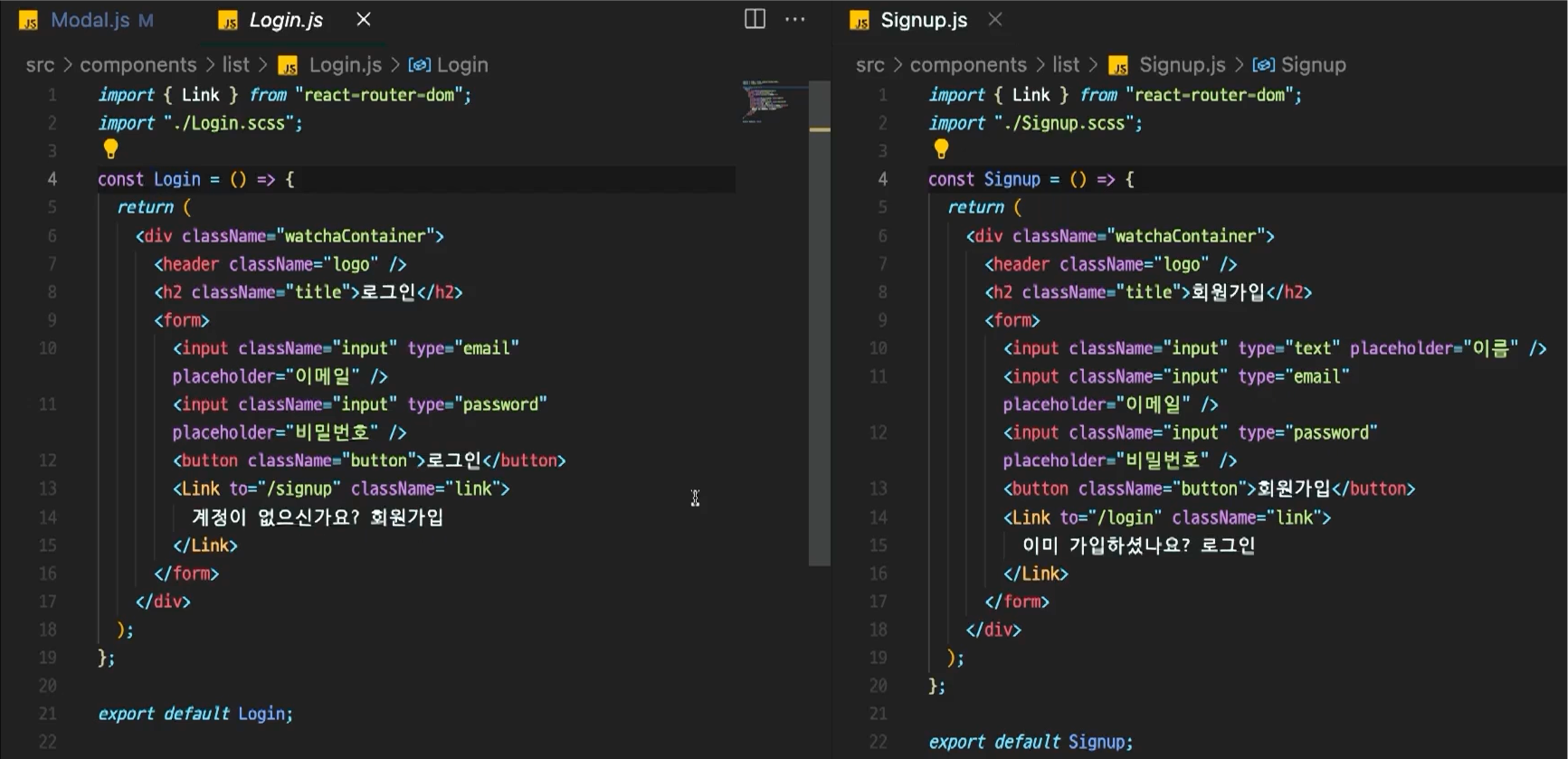
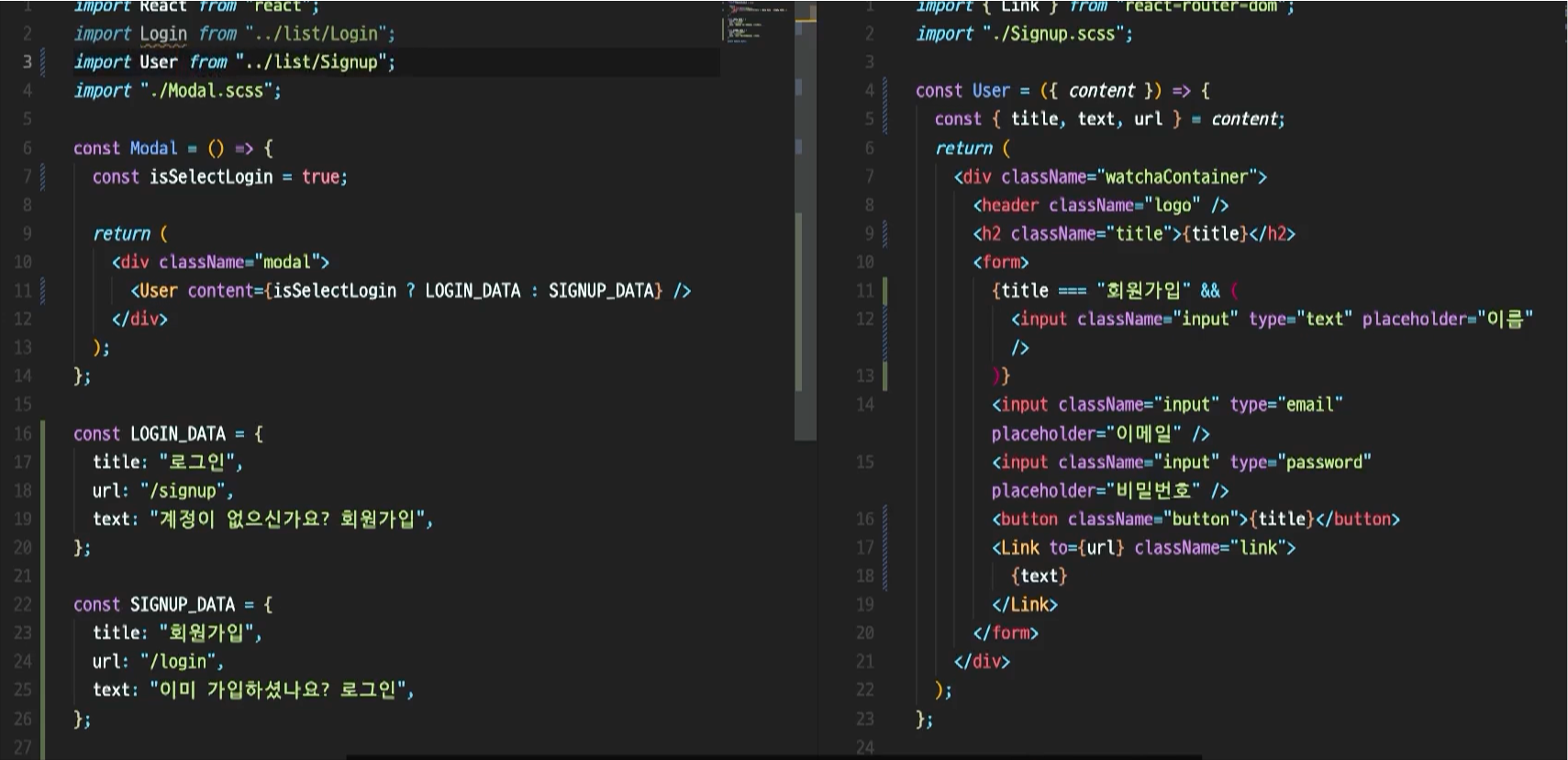
각 코드는 이렇게 생겼다!

컴포넌트 재사용을 하지 않는경우, 동일한 요소가 있음에도 불구하고, 위 같은 방법으로 두 개의 컴포넌트를 따로 만들어 사용
하면서 비효율적으로 구현하게 된다.
위에서 동일한 요소와 다른 요소를 확인했으니,
이제 다르게 보여줄 데이터를 구성하고, 그 데이터에 따라 하나의 컴포넌트에서 다른 UI 를 보여줄 수 있도록 컴포넌트 재사용을 해 보겠다.
다른요소 : 타이틀 , 입력창, 버튼 안에 내용, 각 컴포넌트로 이동하는 링크 메세지
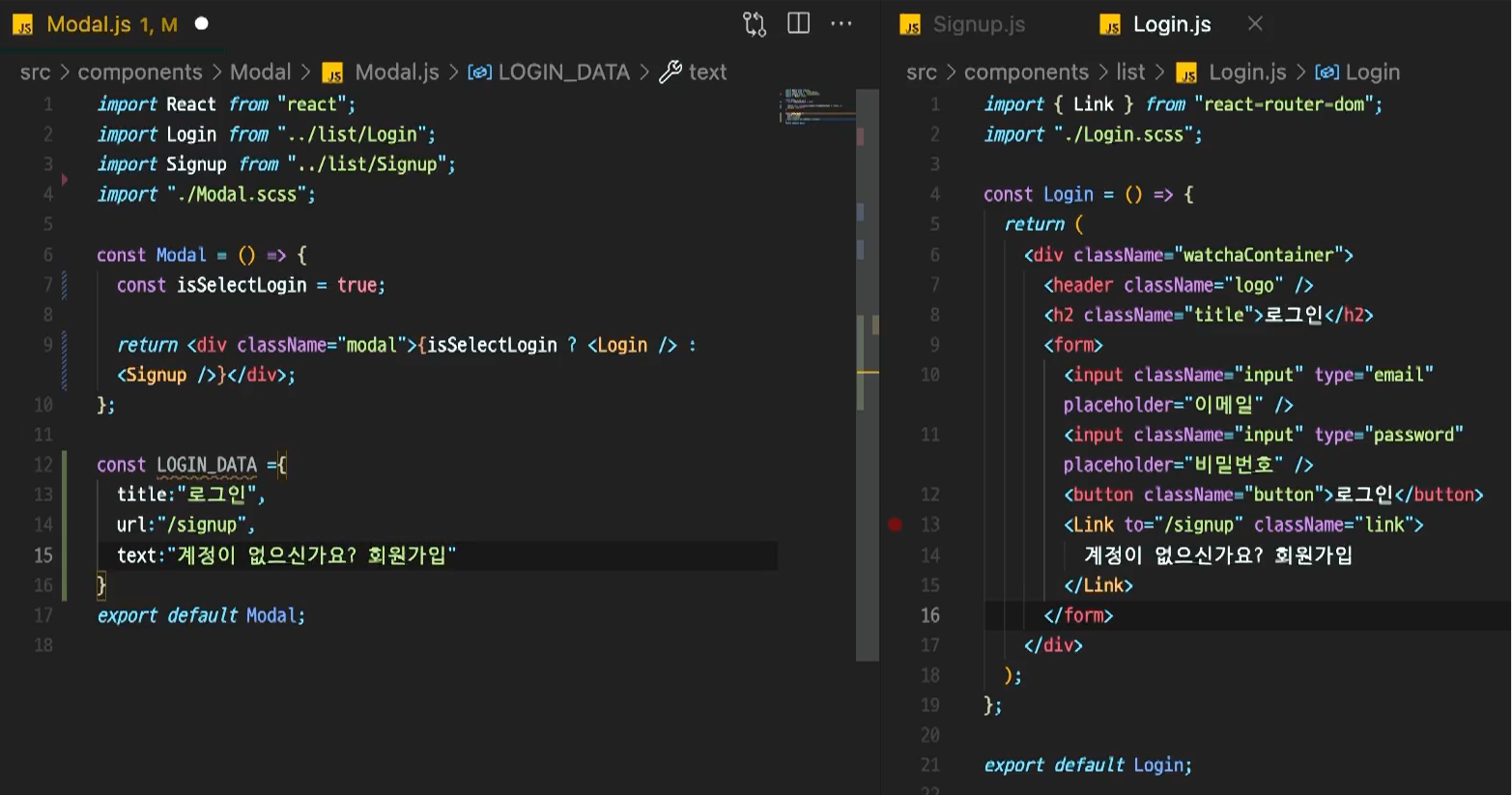
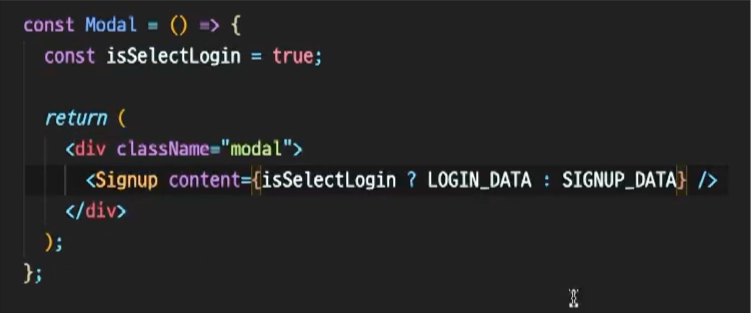
Modal.js 를 부모 컴포넌트로 두고
Login.js 및 Signup.js 를 자식 컴포넌트로 두었다.

먼저 Login.js 에 위에서 구분한 다른요소들의 데이터를 따로 LOGIN_DATA 객체로 구현하였다.
버튼 안에 내용도 title과 똑같아서 반복되는 키는 적지 않았다.

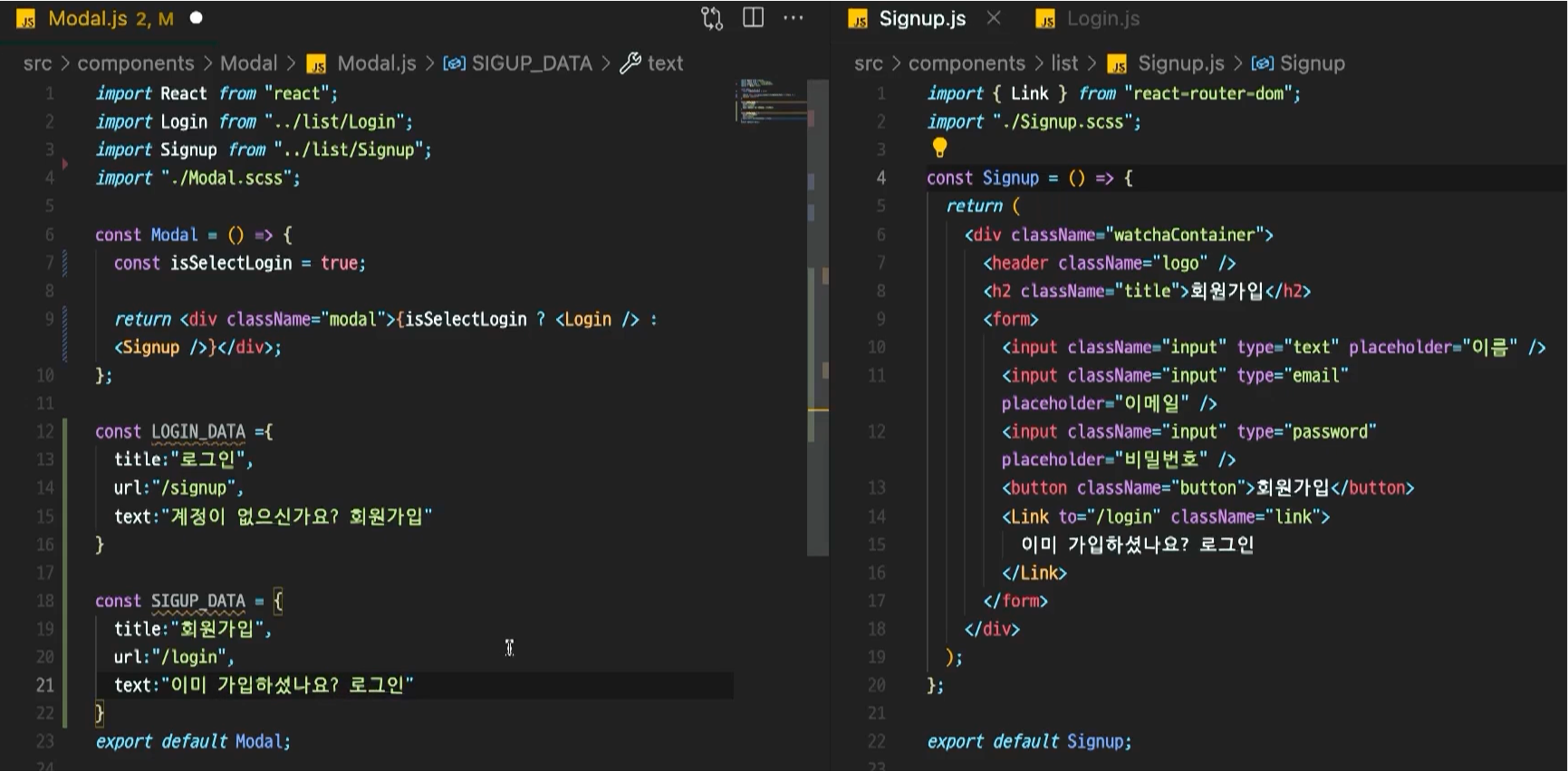
마찬가지로 Signup.js 로 부터 Login컴포넌트와 다른 요소들을 가져와 Modal.js에 SIGNUP_DATA 객체로 구현하였다.
데이터 구성이 완료 되었으니, 해당 데이터를 하나의 컴포넌트에서 사용 할 것이다.

부모 컴포넌트에 있는 데이터를 자식 컴포넌트에서 활용하려면 Props를 이용해 전달을 해 주어야 한다.

데이터를 전달받을 컴포넌트를 Signup.js 로 하고,
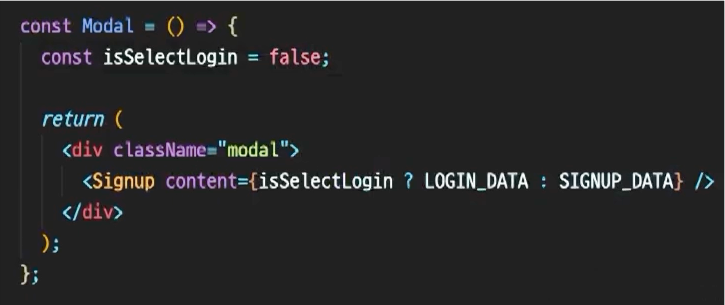
props로 content라는 키에 isSelectLogin이 true 면 LOGIN_DATA 를, false면 SIGNUP_DATA를 넘겨 주었다.
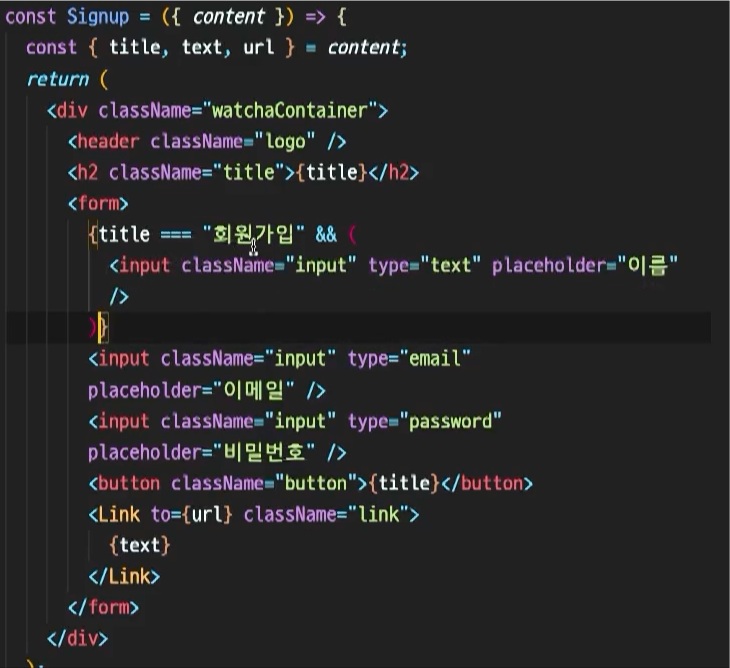
Signup.js 컴포넌트에 props로 전달받을 데이터를 사용하고자하는 위치에 넣었다.

구조분해 할당을 이용해 title, url, text를 사용하기 편리하게 만든 후, 필요한 자리에 넣어주었다.


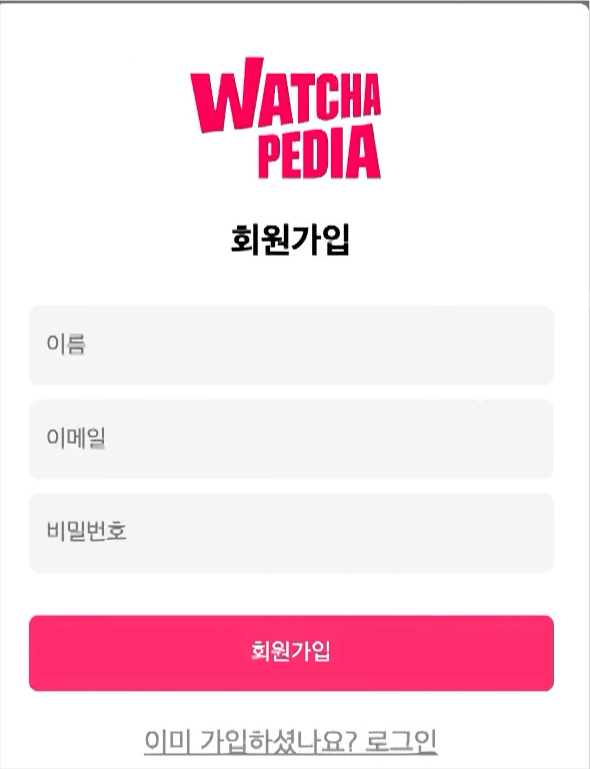
실제 화면에 보여지는 UI
다른 요소 데이터들은 이제 바뀌는 것을 확인할 수 있었으나,
input 창만 남았다.
Signup.js 에서 이름을 입력하는 <input>을 삭제한 후 SIGNUP_DATA에 태그 하나를 더 만들어서 넘겨주는 방식도 있지만,
태그를 만들지 않고, 현재 있는 데이터를 이용해서 조건부 렌더링을 적용할 것이다.

title 데이터는 props에 따라 로그인/ 회원가입 이라는 문자열을 넘겨받게 되는데,
{title === "회원가입" && ( <input className="input" type="text" placeholder="이름"/> )}&&연산자를 이용하여 추가되어야 하는 태그(이름) 만 title이 '회원가입' 일 경우에만 보일 수 있도록 구현해 주었다.
마지막으로 원래 Signup 으로 되어있던 컴포넌트의 이름을 데이터에 따라 유저의 정보를 입력해서 로그인이나 회원가입을 할 수 있기 때문에 User라는 이름으로 변경해 주었다.

끝!
컴포넌트 재사용을 배웠으니, 1차 프로젝트에 만든 코드에 적용해봐야겠다 !
'프론트앤드 > [React]' 카테고리의 다른 글
| [React] useState 조건부 렌더링 (0) | 2023.02.22 |
|---|---|
| [React] useState (count하기, 비동기) (0) | 2023.02.22 |
| [React] scss안에서 다른 scss파일 부르기, scss @mixin , 변수 이용 (0) | 2023.02.22 |
| [React] Advanced Router (동적 라우팅-Path parameters) 1-1 (1) | 2023.02.19 |
| [1차 프로젝트] 멘토님께 받은 리뷰 정리( useState, 주석없애는 이유,조건부 렌더링 (&& 연산자), JSON.parse( )매서드) (0) | 2023.02.18 |