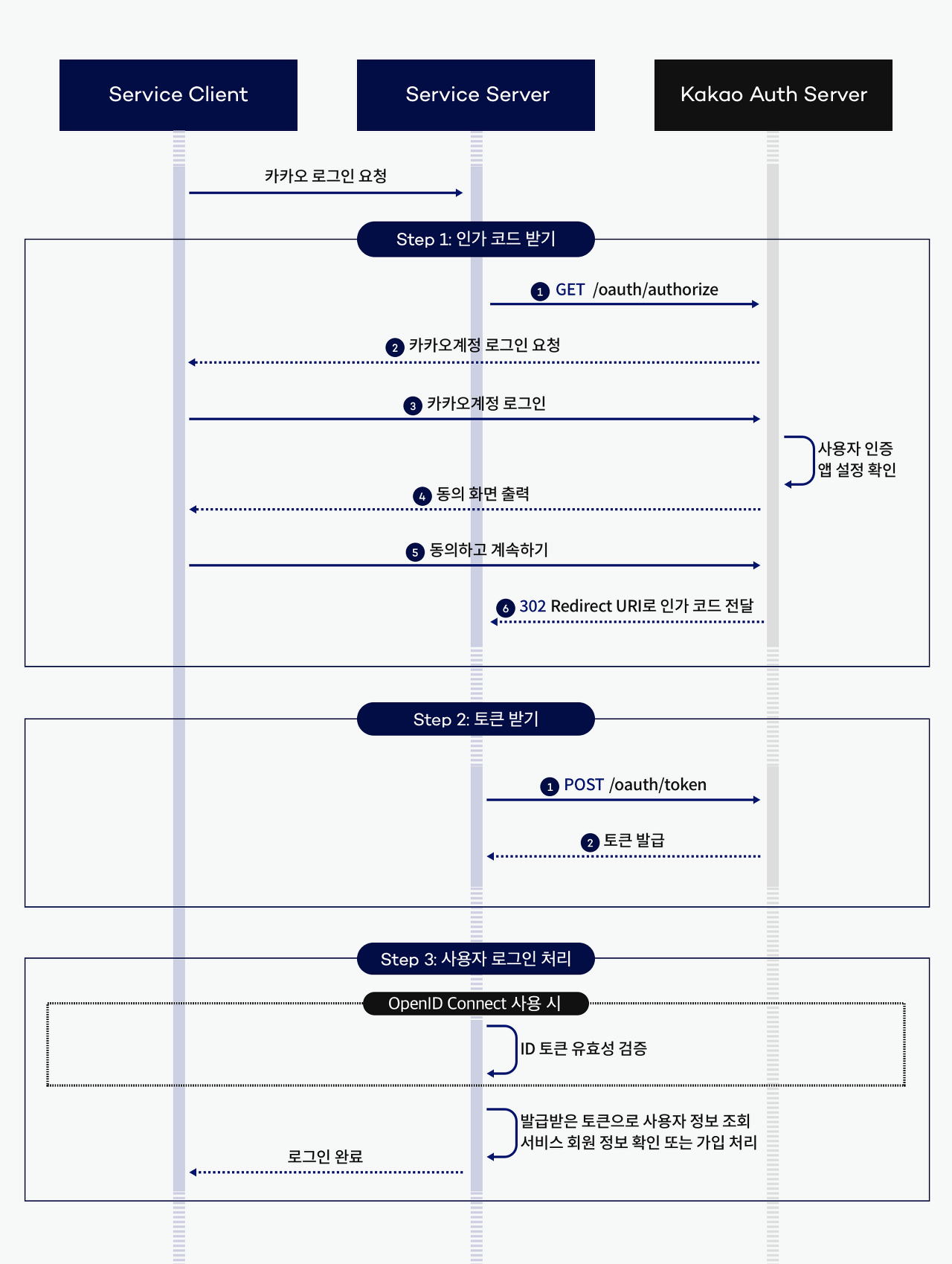
[React] 카카오 API 연결 로그인
참고한 카카오 개발자 페이지
https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api#additional-feature
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

//KakaoAPI.js
import React, { useEffect } from 'react';
import { useNavigate, useLocation } from 'react-router-dom';
import { REST_API_KEY, REDIRECT_URI } from '../../config';
const KakaoAPI = () => {
const location = useLocation();
const navigate = useNavigate();
const KAKAO_CODE = location.search.split('=')[1];
console.log(location);
const getKakaoToken = () => {
fetch('https://kauth.kakao.com/oauth/token', {
method: 'POST',
headers: {
'Content-type': 'application/x-www-form-urlencoded',
},
body: `grant_type=authorization_code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&code=${KAKAO_CODE}`,
})
.then(res => res.json())
.then(data => {
console.log(data);
if (data.access_token) {
postToken(data.access_token);
} else {
alert('다시 로그인 해주세요!');
navigate('/login');
}
});
};
const postToken = token => {
fetch('http://10.58.52.121:3000/users/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
authorization: token,
},
})
.then(res => res.json())
.then(data => {
if (data.accessToken) {
localStorage.setItem('token', data.accessToken);
navigate('/');
} else {
alert('다시 로그인 해주세요!');
navigate('/login');
}
});
};
useEffect(() => {
if (!location.search) return;
getKakaoToken();
}, [location.search]);
return <div>KakaoAPI 로딩중 해보기</div>;
};
export default KakaoAPI;//config.js
export const REDIRECT_URI = `http://localhost:3000/users/login`;
export const REST_API_KEY = 비밀
정리해보기
첫 번째 fetch 에서
const KakaoAPI = () => {
const location = useLocation();
const navigate = useNavigate();
const KAKAO_CODE = location.search.split('=')[1];
const getKakaoToken = () => {
fetch('https://kauth.kakao.com/oauth/token', {
method: 'POST',
headers: {
'Content-type': 'application/x-www-form-urlencoded',
},
body: `grant_type=authorization_code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&code=${KAKAO_CODE}`,
})
.then(res => res.json())
.then(data => {
console.log(data);
if (data.access_token) {
postToken(data.access_token);
} else {
alert('다시 로그인 해주세요!');
navigate('/login');
}
});
};
1. 인가코드 요청 및 받기
GET /oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code HTTP/1.1
Host: kauth.kakao.com
인가코드 받은것 useLocation 을 이용해서 KAKAO_CODE 에 받아줌
const KAKAO_CODE = location.search.split('=')[1];
console.log(location);

KAKAO_CODE : 위에 그림처럼 location안의 search 에 나온 인가코드 에서 '=' 뒤의 코드 모드 가져오는 코드

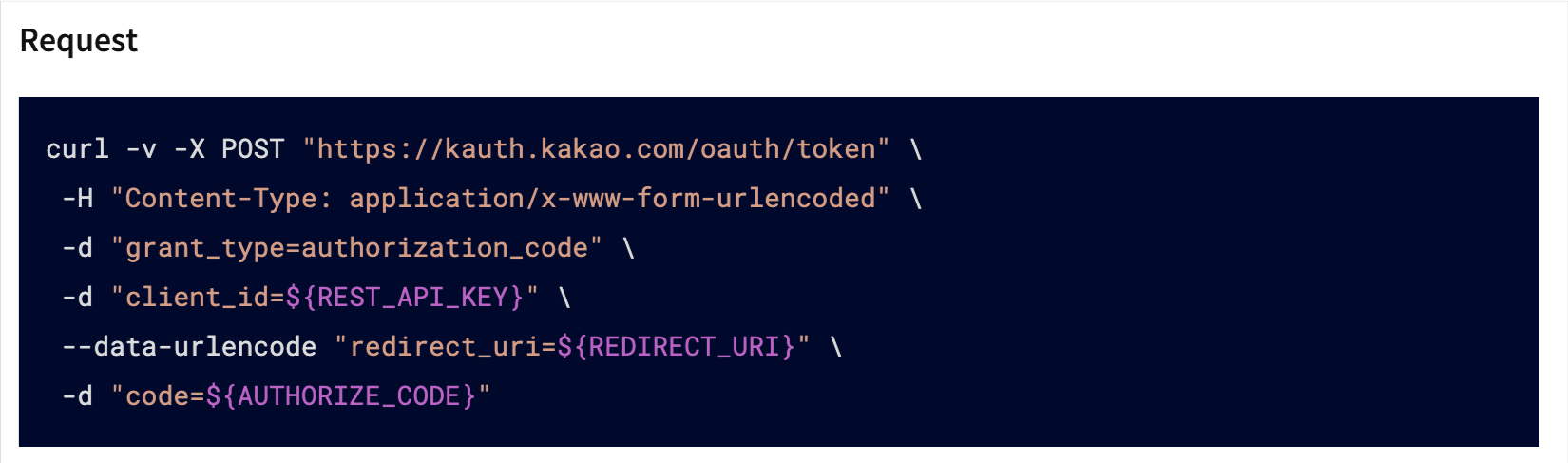
2. 토큰받기
POST /oauth/token HTTP/1.1
Host: kauth.kakao.com
Content-type: application/x-www-form-urlencoded;charset=utf-8if (data.access_token) {
postToken(data.access_token);
} else {
alert('다시 로그인 해주세요!');
navigate('/login');data를 받았을때, data.access_token 이 있으면, postToken 함수 발동
아니면, '다시 로그인 해주세요!' 라는 메세지와 함께 /login 페이지로 이동
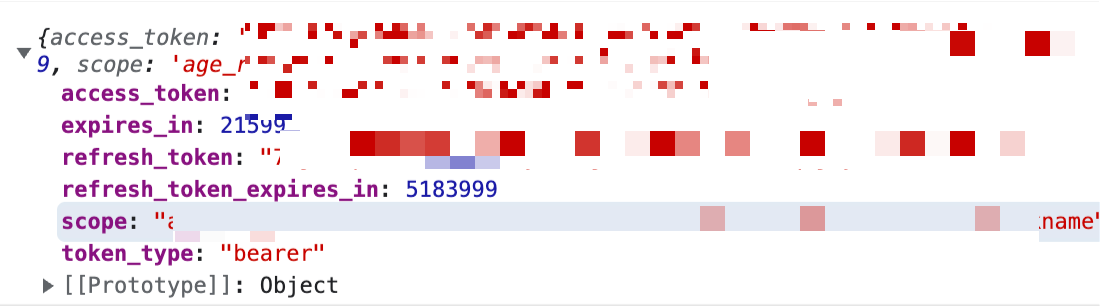
console.log(data)했을때,

data 안의 access_token 을 가져온 것이다.
이런식으로 모를땐 꼭 console.log 찍어보기!!
두번째 fetch 는 위에서 access_token 이 있을때 발생되는 postToken 함수에 관한 것이다.
const postToken = token => {
fetch('http://10.58.52.121:3000/users/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
authorization: token,
},
})
.then(res => res.json())
.then(data => {
if (data.accessToken) {
localStorage.setItem('token', data.accessToken);
navigate('/');
} else {
alert('다시 로그인 해주세요!');
navigate('/login');
}
});
};두 번 째fetch는
fetch 하는 주소를 backend에서 access_token 을 받고,
그 토큰을 가지고 카카오서버에서 유저에 관한 정보를 들고와서 프로젝트 사이트에서 쓰일 토큰으로 바꿔서 프론트로 다시 줄 예정!
** 이때, fetch 주소를 기입할때 꼭 https <<<< 안쓰도록 꼭주의...
저는 https 를 썼다가 프로토콜 에러 계속 났었습니당.. ㅠ_ㅠ
method 도 백엔드에서 설정한 값을 적어주고,
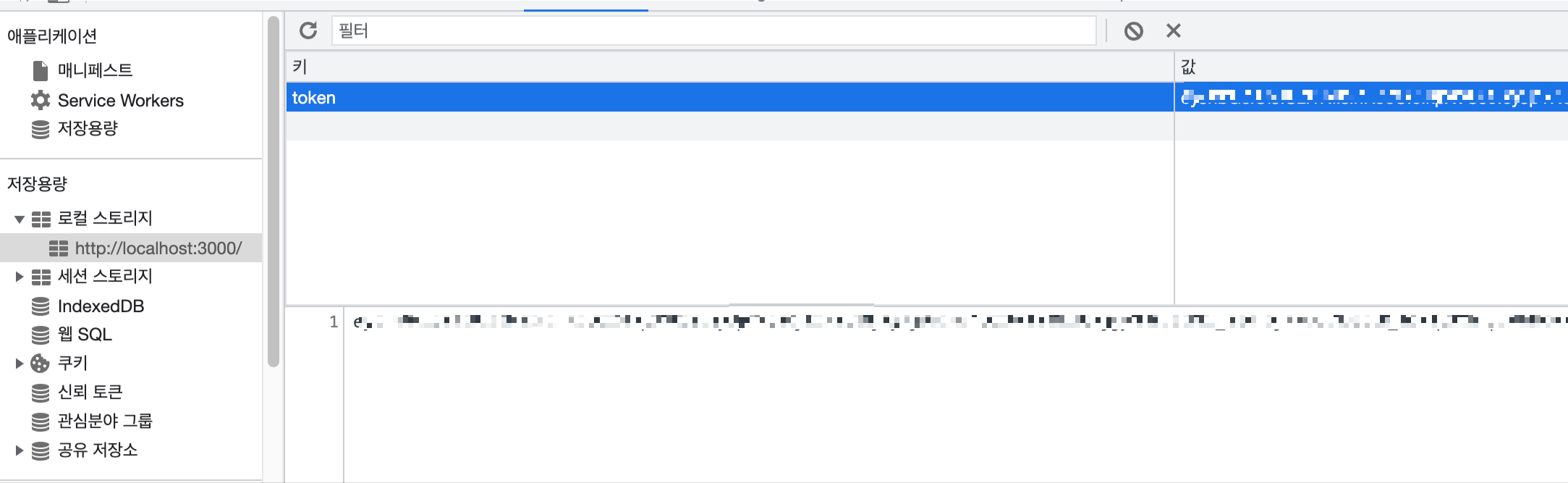
localStorage에 setItem 으로 key, value를 token 과 data.accessToken 으로 설정한다.
**이때, key와 value는 백엔드에서 설정해 준 값으로 했다.

참고용
localStorage란?
localStorage를 사용하면, 브라우저에 key-value 값을 Storage에 저장할 수 있는데,
저장한 데이터는 세션간에 공유되고, 세션이 바뀌어도 저장한 데이터가 유지된다.
- setItem() - key, value 추가
- getItem() - value 읽어 오기
- removeItem() - item 삭제
- clear() - 도메인 내의 localStorage 값 삭제
- length - 전체 item 갯수
- key() - index로 key값 찾기
일단은 여기까지...