State?
: 컴포넌트가 가질 수 있는 상태
useState?
: 우리 컴포넌트의 상태를 간편하게 생성하고, 업데이트 시킬 수 있게 해 주는 도구를 제공해 준다.
const [state, setState] = useState(초기값);
// state 생성과 함께 가져야할 초기값을 useSate 함수의 인자로 넣어주면
//state와 setState라는 두가지 요소를 배열 형태로 return 해 준다.
- state(변수) : 현재 상태 값
- setState(함수) : state를 변경시켜주고 싶을 때
예시)
const [time, setTime] = useState(5);
// 컴포넌트 안에는 time 이라는 state 가 생성되고, 초기값은 5시 를 갖게됨
// 이때, 시간을 변경하고 싶으면 setTime 함수를 부르고 () 에는 변경될 값을 넣어주면 된다.
=> setTime(6) ;
// 6시로 바뀜
setState 함수를 사용해서 state를 변경하면, 해당 컴포넌트는 화면에 다시 렌더링이 되어
위 같은 경우는 time state가 변경 될 때 마다 화면이 업데이트 된다.
첫 번째 예)


여기서 useState를 활용하여 시간을 담고 있는 state를 만들고, update 버튼을 누를 때 마다 시간이 하나씩 올라가는 컴포넌트를 만들 예정.

- useState는 초기값으로 13이 담긴 time이라는 state를 담은 변수와 time을 업데이트 하기 위한 setTime라는 함수를 배열 형태로 반환해 준다.
- 13시 >> {time}시로 자바스크립트 문법을 사용하기 위해 변경해 주었다.
- 이때, 브라우저 상으로는 변한게 없지만, 브라우저에 보이는 13시의 13은 더이상 일일이 적어주는 것이 아니라, time이라는 state안에 들어있는 초기값 13이 보여지는 것이다.
이제 update를 클릭할 때마다 시간이 업데이트 될 수 있도록 설정한다.

- <button onClick={handleClick}/>
: update 버튼을 누를때 마다 time이 변경되므로, onClick 속성을 이용하여 handleClick 이라는 함수를 연결시켜줌
- const handleClick = () => {setTime(time + 1);};
: handleClick 함수에 time을 업데이트 시켜주는 setTime을 넣고, 인자로는 새 state 로 반영될 값이 들어가게 되는데,
여기서는 현재 시간에서 +1 이 되므로, (time +1 )이 되었다.
결과 : update 버튼을 누를때 마다 time에 +1이 되었다.
(setTime함수를 이용하여 state인 time을 업데이트 시켜주게 되면, 위 App() 컴포넌트는 브라우저 상에서 다시 그려지게 되는 렌더링이 된다.)
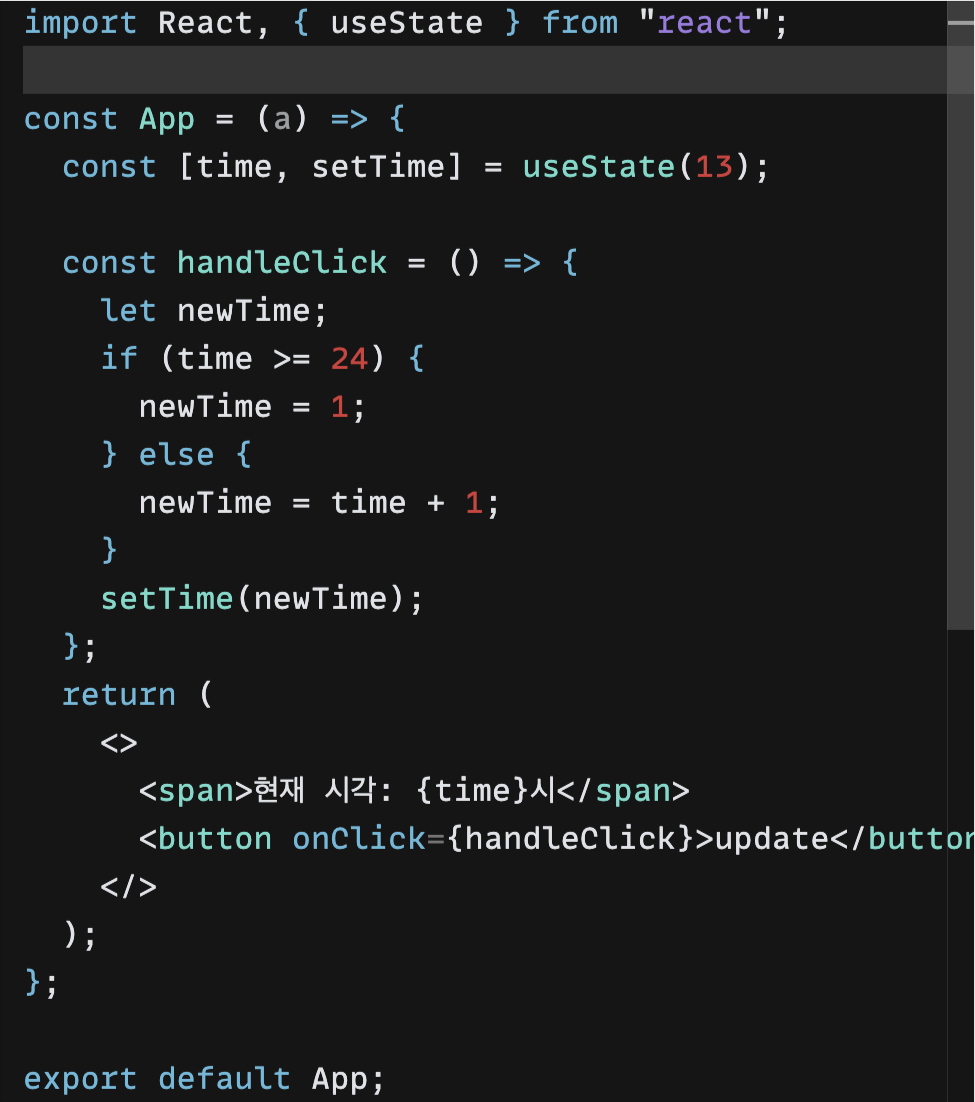
여기서 진짜 시계 같이 만들어주기

- handleClick 함수가 불릴때 마다 new Time이라는 변수를 생성 해 주고,
- if(time>=24) { newTime = 1;} : 만약에 time이 24시 보다 커져 있다면 (24시가 된 상태에서 update를 눌렀다면) time이 25시가 되므로, if 문에서 잡혀서 newtime을 1 로 다시 설정해 줄 것이고,
- else { newTime= time+1 ;} : 그렇지 않은 경우 newTime은 현재 시각에서 +1을 해주는 값을 넣어주게 됨
- setTime(newTime) ; : 마지막으로 새로 만든 newTime 이라는 변수를 setTime으로 넣어준다.
결과 : 24시가 된 후 update버튼을 누르게 되면 1로 다시 돌아가게됨
두번째 예)


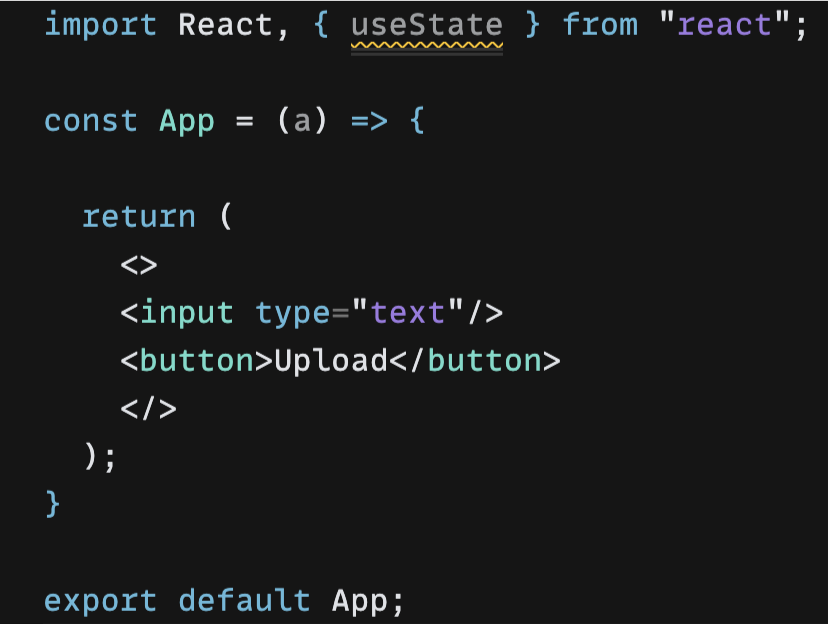
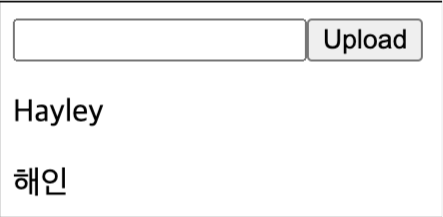
댓글기능 같이 input 에 무언가 적고 upload를 누르는 경우 적은 내용이 아래에 출력되도록 할 것이다.

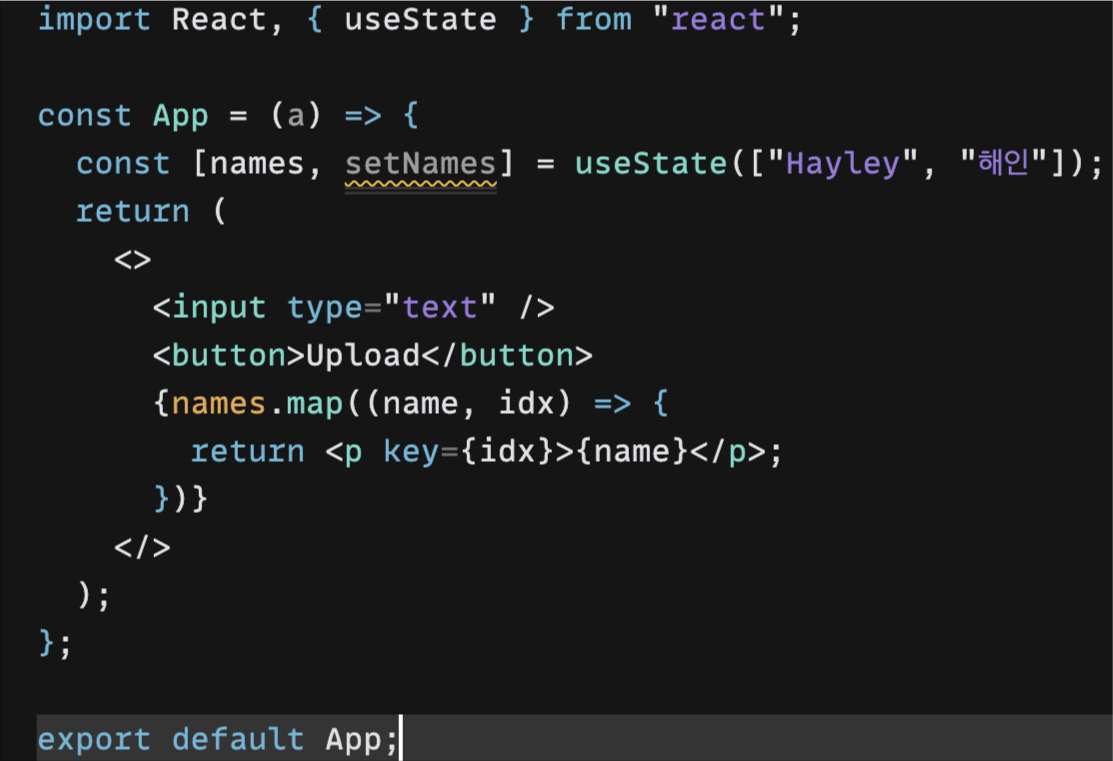
- 사용자가 이름을 업로드하기 전에, 기본적으로 가지고 있어야 할 몇가지를 state 로 만들어 봄
- 이름들을 화면에 출력하기위해 <button/> 아래에 {} <- 자바스크립트 문법을 위해 쓰고,
{names.map(name)}=>{ return <p>{name}</p>}이라고 주면 아래처럼 나오게 된다.

- names 배열을 돌면서 아이템 각각 <p/>를 만들어 줬다.
이때, react에서 map 을 써서 element를 출력하게 되는경우면 key 가 꼭 있어야하는데,
{names.map((name,idx) => {return <p key={idx}> {name} </p>};
여기서 key 값을 배열에 index 값을 주었다.
이제 input에 새로운 값을 입력하고, upload를 할때마다 setNames 함수를 이용하여 names state를 업데이트 해 줄 것이다.
그러기 위해서는 현재 input안에 무슨 값이 들어가 있는지 알아야는데,
이때 tacking 해주는 state를 아래처럼 만든다.
import React, { useState } from "react";
const App = (a) => {
const [names, setNames] = useState(["Hayley", "해인"]);
const [input, setInput] = useState(""); //초기값으로는 빈 문자열을 줌
const handleInputChange = (e) => {
setInput(e.target.value);
};
//인자로는 (e) 이벤트를 받고, setInput을 통해서 input state를 업데이트 시켜줄 것임.
//그래서 e.target.value : 이벤트 안에있는, target안의 value를 새로운 input으로 지정해 줄 것임.
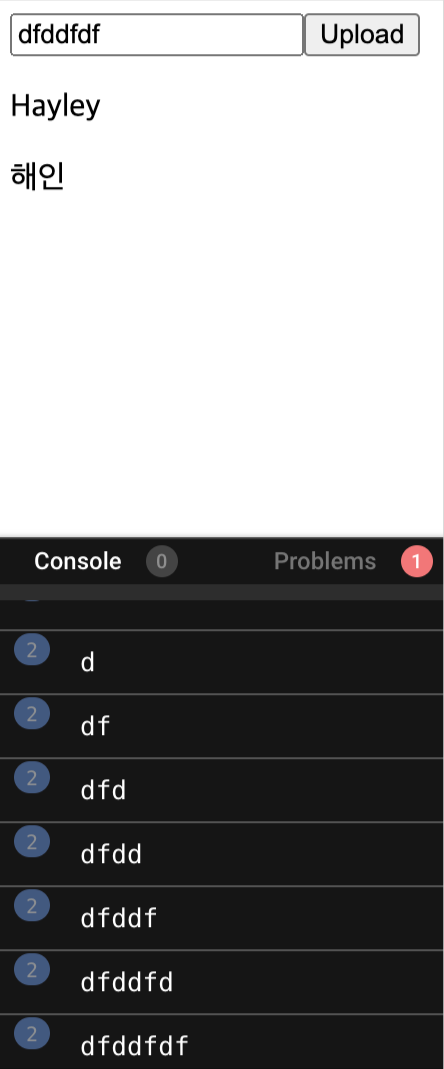
console.log(input);
//input state가 사용자의 입력을 받을때 마다 어떻게 업데이트 되는지 확인하기 위해 console.log에 찍음
return (
<>
<input type="text" value={input} onChange={handleInputChange} />
//value값을 state인 input을 줌 + 사용자가 입력을 할 때마다 핸들링을 해줄 함수 handleInputChange를 호출 할 수 있도록 onChange도 줌
<button>Upload</button>
{names.map((name, idx) => {
return <p key={idx}>{name}</p>;
})}
</>
);
};
export default App;
input에 아무 문자를 입력하고 upload 버튼을 누르는 시점에 input state 안에는 입력한 문자열이 들어있게 되었다.
이제 업로드를 처리해 줄 함수를 만들 것이다.
import React, { useState } from "react";
const App = (a) => {
const [names, setNames] = useState(["Hayley", "해인"]);
const [input, setInput] = useState("");
const handleInputChange = (e) => {
setInput(e.target.value);
};
//setNames 함수를 불러서 state를 업데이트 시켜줄 것이다.
//다만 이때, 인자에는 이미 초기값인 ["Hayley","해인"]state를 갖고있다.
//이럴때는 setNames 인자 안에 바로 값을 주는것이 아니라, 콜백함수 ()=> 를 전달해 줄 것이다.
//콜백의 인자로는 업데이트 이전상태의 state를 가지고 있게 된다.
//prevState로 넣어주고,
const handleUpload = () => {
setNames((prevState) => {
return [input, ...prevState];
//return 하는 값이 바로 새롭게 update될 state가 되는 것이다.
//return 해줄 값은 새로운 state인 어떠한 []배열이 될 것이고,
//배열의 첫번째는 input이 될 것이고, 두번째는 prevState안에 들어있는 이전 state가 될 것이다.
//지금같은경우, prevState는 ["Hayley","해인"]이 될 것이라 ...prevState를 넣어주었다.
});
};
return (
<>
<input type="text" value={input} onChange={handleInputChange} />
<button onClick={handleUpload}>Upload</button>
//button에 onClick속성에 handleUpload 라는 함수를 연결시켜준다.
{names.map((name, idx) => {
return <p key={idx}>{name}</p>;
})}
</>
);
};
export default App;결과 )

느낀점 : 댓글 업로드 하는곳에 응용해서 쓸 수 있을것 같으나, 아직 많은 연습이 필요할 것 같다.
youtube별코딩 님 것을 참고 하였는데,
여기의 map, 콜백함수 는 참고해서 공부 한 후 댓글업로드에 응용시켜 볼 예정이다.