데이터에 대해서 배우고있다... 다음주가 지나면 프로젝트가 들어갈텐데...
이정도 실력으로 프로젝트를 할 수 있을까.. 😂 넘나 걱정이고!??
그치만..그전에 모르는것을 그냥 넘어갈 순 없으니..
오늘은 데이터 (상수 데이터 와 mock 데이터)중에서도 Mock data에 대해 공부해보았고,
강의를 들으며 정리를 해 보았다.
Mock Data란?
: 백엔드 API에서 받아온 데이터가 아닌 프론트앤드 개발자가 필요에 의해 백엔드 API처럼 만든 데이터 이다.
이때, 백엔드와 프론트엔드 각각 사용하는 컴퓨터 언어가 다를텐데 그래서 약속을 한 것이
통신할때는 json 형태로 주고받기로 하여, 코드를 보낼때 json 형태로 변환하는 코드도 같이 심어서 보내야한다.
왜 사용하는걸까?
- 백엔드 API가 미완성인 상태에서도 차질없는 개발을 할 수 있고,
- 실제 API가 없어도 API 데이터 처럼 UI render가 가능하며,
- API가 완성된 이후에 Mock Data에서 실제 API로 원활한 진행이 가능하기 때문에 이용한다.
Mock Data를 어떻게 만들까?
1. 우선, API 처럼 만들기 때문에 API구조부터 확인해야 한다.
: 이 API 구조는 백엔드 개발자와 대화로 확인해야 하며, 데이터 구조가 파악이 되면 key-value가 백엔드 API에는 어떻게 설계되어있는지 확인해야 한다.
(왜?? 🤨대부분의 API는 대량의 정보가 들어와서 배열과 객체 형태가 주로 쓰이기 때문이다)
2. 확인된 key-value 대로 프론트앤드에서 json 파일에 Mock Data를 생성한다.
(왜?? 🤨json파일??
실제로 받아올 데이터는 서버와 통신으로 JSON 형태로 응답받기 때문에, API를 흉내내서 만든 Mock Data 또한 .json 파일로 만든다)
3. 생성된 Mock Data는- public 폴더 하위에 data폴더에서 관리해 준다.
(백엔드 API는 통신으로 응답받아서 사용하는데, Mock Data또한 로컬서버에서 통신으로 응답받아 구현하기 때문에 public폴더에서 관리한다. )
4. Mock data fetch 메서드 호출
데이터도 만들고, 관리하는 곳을 알았으니, 호출을 해야하는데 Mock Data도 실제 API 호출 방법과 동일하게 fetch 매서드로 호출하면 된다.
fetch 매서드는 어떻게 쓰는걸까??🤨
fetch("/data/파일명.json")
.then(response => response.json ( ))
.then(result => setState(result));
: fetch 매서드의 첫번째 인자는 api 주소를 전달하게 되어 있는데, 여기 주소에는 Mock data의 파일의 경로를 적는다
fetch 호출 이후에 .then() 매서드를 두번 호출 하는데, (response부분)
- 첫 번째 .then 인자로는 callback을 전달하고, 매개변수 response에 json형태의 데이터가 들어오게된다.
바디에 .json매서드가 JSON 형태를 자바스크립트로 변환하고, 반환해 준다.
- 두 번째 .then 에서도 인자로 callback을 전달하고, 매개변수에는 첫번째 .then에서 변환된 객체를 result로 받아서 setState 함수 로 result를 state에 저장한다.
이렇게 state에 Mock Data를 저장하고, 언제든 꺼낼 수 있게 되었다.
5. fetch 메서드 호출 타이밍
데이터를 호출하는 시점은 각기 다르기때문에 언제 호출해야 하는지도 중요하다.
타이밍과 어떤 함수 안에서 호출될 지 결정하면 백엔드 API가 완성되기 전에도 Mock data를 통해 끊김없는 개발이 가능하다.
ex) 만약 컴포넌트가 브라우저에 그려지고 호출해야한다면 ?? => useEffect안에서 fetch매서드를 호출할 수 있다.
설명은 이쯤하고,
실제로 해보면서 익힌것을 정리해 보겠다.
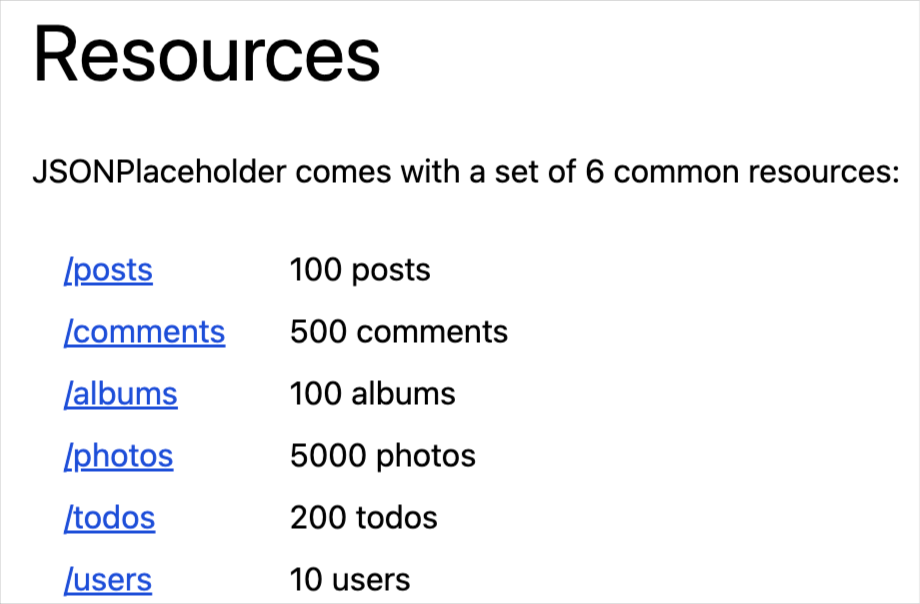
이 때 이용한 API 구조의 예시는 user API를 제공해 주는 jsonplaceholder 라는 사이트를 이용했다.
(https://jsonplaceholder.typicode.com/)


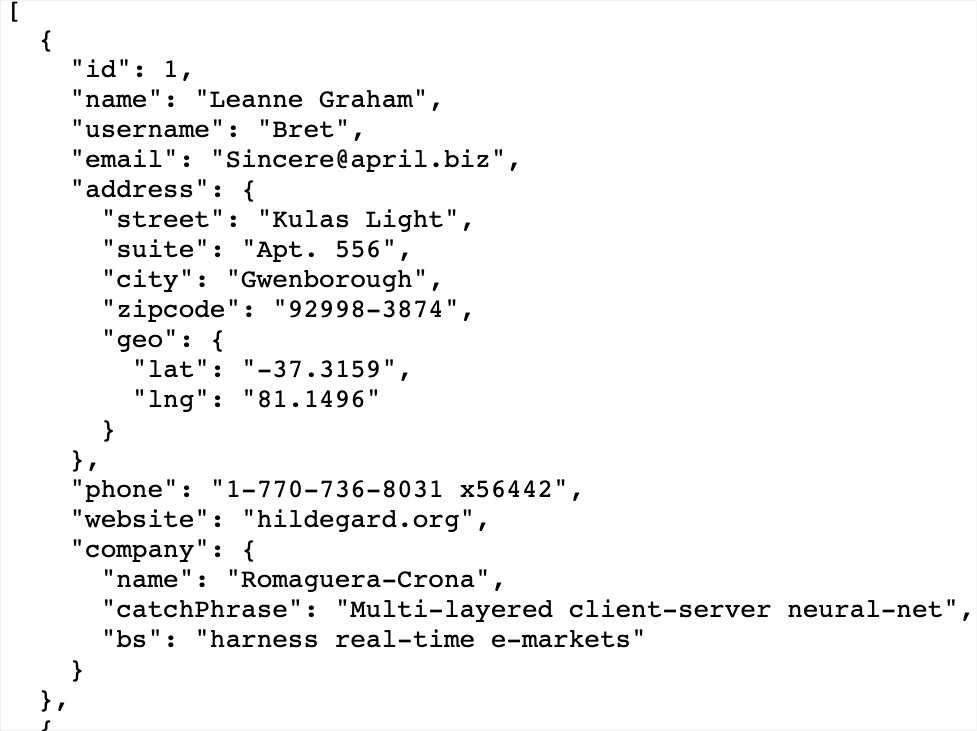
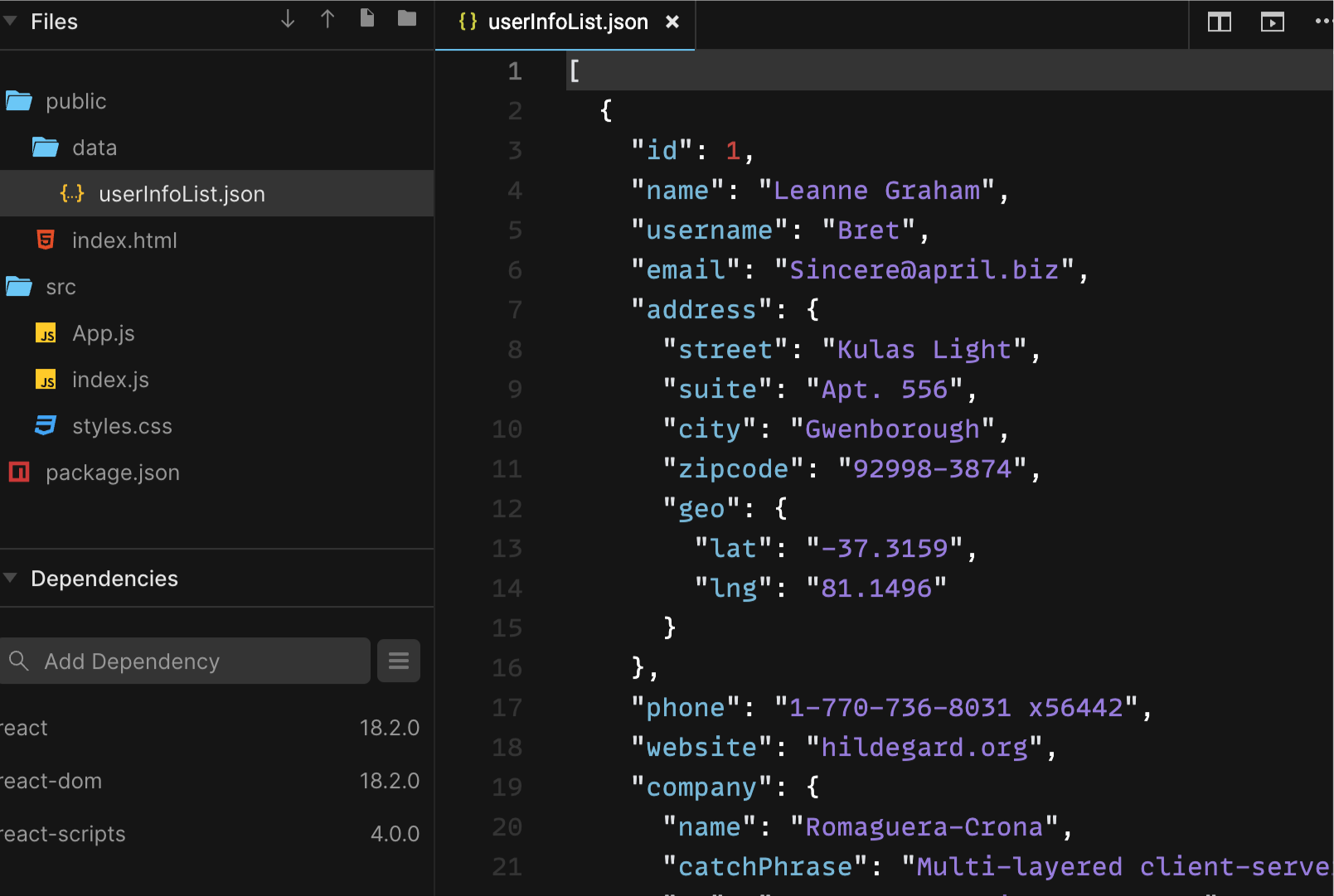
- 구조확인 : 이 데이터의 구조는 배열안에 총 10개의 객체가 있고, 각각의 객체에는 다양한 key와 value가있는것을 확인할 수 있었다.

- vsCode를 열고, 데이터를 관리 할 폴더 및 파일을 생성해 준다.
(이때, 이름은 유저의 정보가 담긴 Mock Data를 만들 것이라 userInfoList라고 정해주었다.)
- 이제 아까 사이트에서 본 샘플코드를 여기에다 옮겨왔다.

이 파일이 실제로 불러올 유저 API 처럼 만든 Mock Data이다.
위에서 이 데이터도 실제 API 처럼 통신으로 요청해야 한다고 했는데,
컴포넌트로 가서 데이터를 호출해 보겠다.
import React from 'react';
const User = () => {
return (
<div>User
<ul>
<li>name</li>
<li>e-mail</li>
<li>phone</li>
</ul>
</div>
)
}
export default User ;일단 마크업은 이렇게 구성하였고, content에 채우는것은 Mock Data를 이용할 것이다.
fetch로 통신하기 전에 데이터를 불러올 타이밍을 한번 생각해보았는데,
브라우저에 컴포넌트가 마운트 되었을때 유저 정보를 보여주도록 해 보겠다. (= useEffect이용)
이 때 한번더 상기해 보는 Fetch 매서드😂
fetch("/data/파일명.json")
.then(response => response.json ( ))
.then(result => setState(result));
//User.js
import React, { useEffect } from "react";
//useEffect를 import 해준다.
//컴포넌트 안에서 useEffect를쓰고 인자로 ()=>{} 콜백함수를 넣고,
//함수 body {}안에는 fetch 호출문을 넣어준다.
//이때, 화면이 마운트 되고 한번만 fetch가 요청되면 되기 때문에 dependency array는 []빈 배열을 넣어준다.
const User = () => {
useEffect(() => {
fetch("/data/userInfoList.json")
.then((response) => response.json())
.then((result) => console.log(result));
}, []);
// fetch 매서드의 첫번째 인자는 API(Mock Data)의 주소를 입력한다.
//.then 매서드를 넣어주고 인자에 콜백을 넣어준다.
//첫번째 .then의 매개변수에는 response를 넣고, body부분에는 response.json()을 적어준다.
//여기 .json() 매서드가 JSON의 형태의 데이터를 javascript가 읽을 수 있는 형태로 변환해 주는 매서드이다.
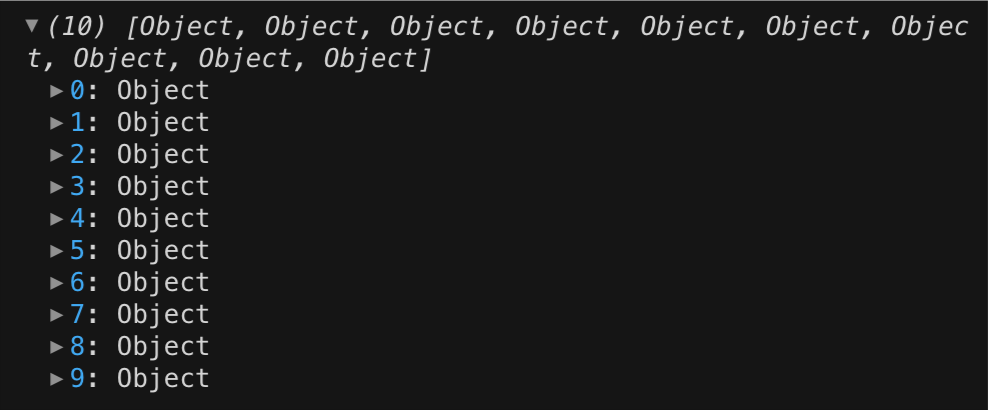
//두번째 .then의 매개변수에는 result를 넣어주고 일단 console.log로 찍히는 result를 확인해 보았다.
총 10개의 Mock Data가 잘들어오고 있는 것을 확인할 수 있었고,
이 데이터를 state에 저장하고 활용을 해 보겠다.
import React, { useEffect, useState } from "react";
const User = () => {
const [userInfoList, setUserInfoList] = useState([]);
//두번째 .then으로 가서
//매개변수로 받은 result를 setUserInfoList의 인자로 보내서ㅓ state에 저장할 것이다.
useEffect(() => {
fetch("/data/userInfoList.json")
.then((response) => response.json())
.then((result) => setUserInfoList(result));
}, []);
console.log(userInfoList) 를 적어 콘솔에 저장된 state가 잘찍히는지 확인도 하였고,
이제 가져다 쓰겠다.
return (
<div>
User
{userInfoList.map((userInfo)=>{console.log(userInfo)})}
//{}를 열고, Mock data가 저장된 state인 userInfoList를 입력 후 map을 호출했다.
//인자로 ()=>{}콜백함수를 넣고, 매개변수에는 배열의 길이만큼 객체로 이루어진 유저정보가 들어오니 useInfo라고 이름을 적었다.
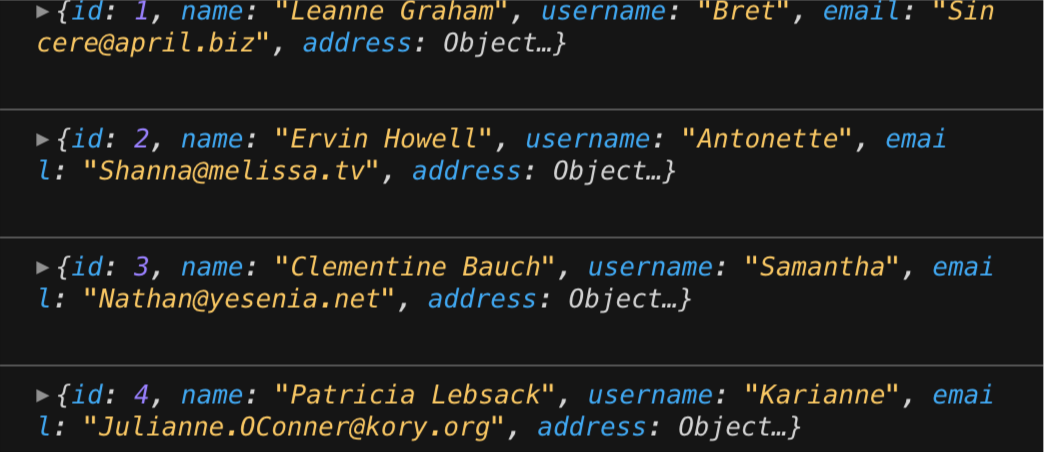
data가 어떤 형태로 들어오는지 확인을 위해 매개변수로 userInfo를 넣어보았다.

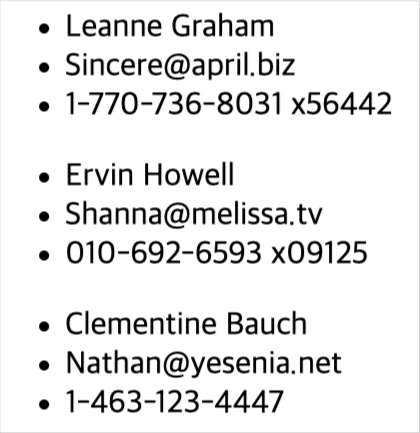
이런식으로 잘 들어오고 있는 것을 확인했다.
현재 { } 객체로 들어오고 있고, 객체의 여러가지 key 중에서 name,email,phone 이라는 key를 쓸 것이다.
이렇게 어떤 데이터로 화면을 그릴지 정했으면, JSX를 반환한다.
return (
<div>
User
{userInfoList.map((userInfo) => {
return (
<ul>
<li>{userInfo.name}</li>
<li>{userInfo.email}</li>
<li>{userInfo.phone}</li>
</ul>
);
})}
//위에 적었던 console.log 를 지우고, return()을 입력한 뒤, 그 안에는
//전에 리스트를 만들었던 <ul/><li/>태그 묶음을 넣어준다.
//<li>의 content에는 확인했던 useInfo의 name, email, phone key를 넣어주면
//Mock Data의 길이만큼 유저정보 리스트가 UI에 그려지게 된다.